[#35040] - [J4] Deleting jumps in SystemPanel
- Closed
- 6 Aug 2021
- Medium
- Build: 4.0-dev
- # 35040
- Diff
- korenevskiy:Deleting-jumps-Joom4
User tests: Successful: Unsuccessful:
Colleagues, I did not delete Masonry. I added a few properties to test the absence of page jumps.
I ask you to test these changes and compare them with RC. You will see the superiority.
The Masonry layout implies automatic placement depending on the height of the block. So that the lower border of the parent's space is aligned with the content. Which leads to jumping blocks.
Thus, the order of the blocks was imposed on us by the JS Masonry script. At your discretion. But in the cards there were blocks in which the number of elements is the same. Even they can't be swapped at our discretion. The JS script has its own logic.
I turned off Masonry. Sorted the blocks as the creator/maintainer of the sites.
As a result, it was possible to remove the block jumps when the page was loading.
Please test the PR
Please test it, and I need advice on what to remove from the unnecessary properties of the previous styles.
| Status | New | ⇒ | Pending |
| Category | ⇒ | Administration com_menus Templates (admin) NPM Change |
| Labels |
Added:
NPM Resource Changed
?
|
||
I have tested this item
✅ successfully on 05a2e73I have no opinion about the change in order but the "jump" has indeed stopped
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/35040.
There are properties in the card styles
column-count: 3;
column-gap: 1.25rem;
orphans: 1;
and
display: grid;
grid-gap: 0 15px;
grid-template-columns: 1fr;
these styles are applied to the same parent, but they override each other.
I remember last year the first type of properties was used, but now the second properties are active.
Both properties are available in styles. Let's delete the second one, and we will return to the previous layout of the card placements.
@korenevskiy Please fix the code style errors reported by drone. You can find them by following the "Details" link right beside the failed build at the bottom of the PR and then in the tree at the left hand side check for failed test in red colour. Or follow this link here: https://ci.joomla.org/joomla/joomla-cms/46356/1/20 .
I fixed the error in the modules.
As I find such errors, I will correct them.
It seems to have been fixed. Everything is smooth and beautiful.
There is a rule there.
For there to be an analog of masonry, the parent .card-columns must have the DISPLAY: BLOCK property;
To make it all the same: DISPLAY: GRID;
it is necessary to alternate these 2 properties depending on what is desired.
The drone hovered.
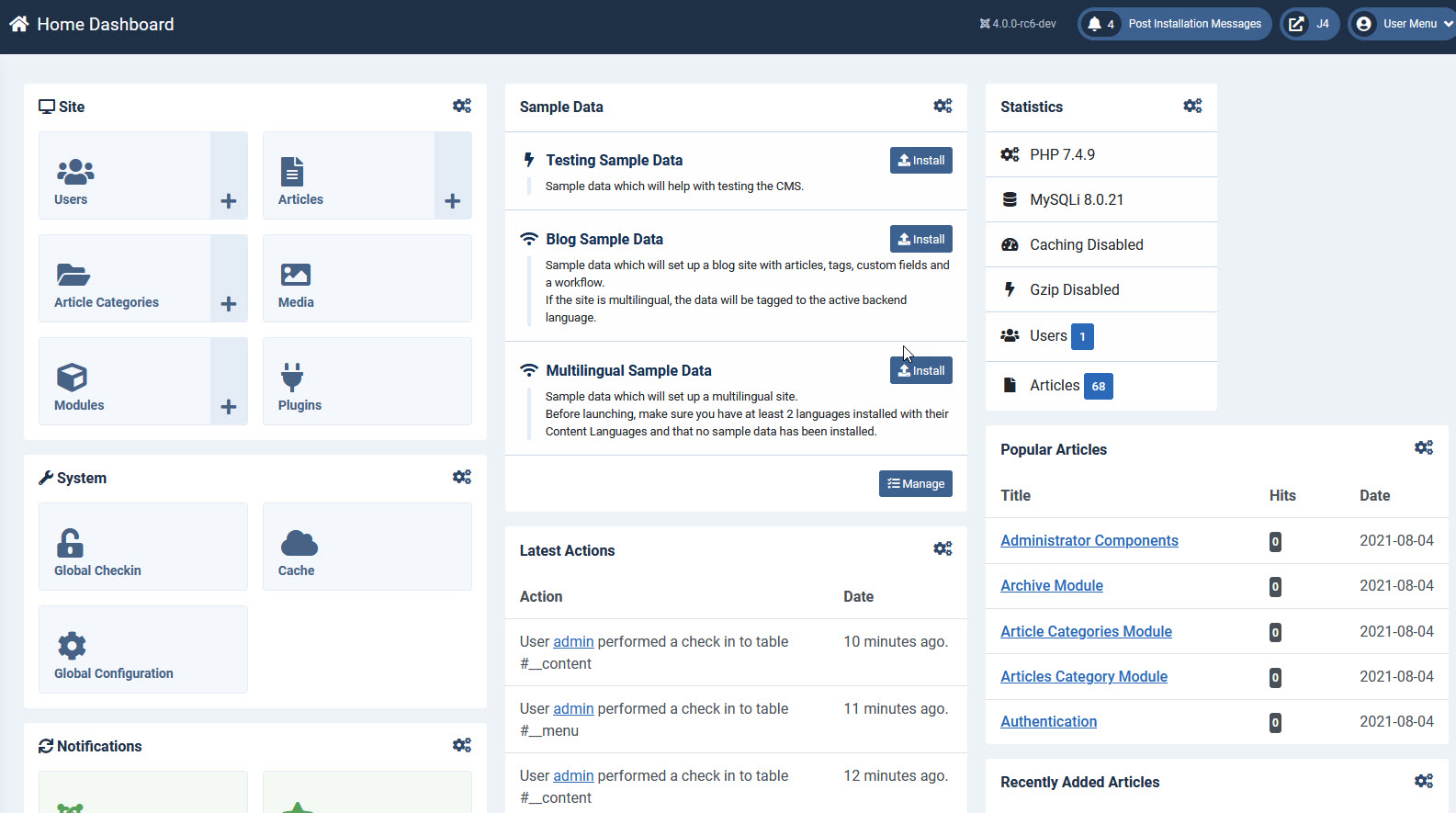
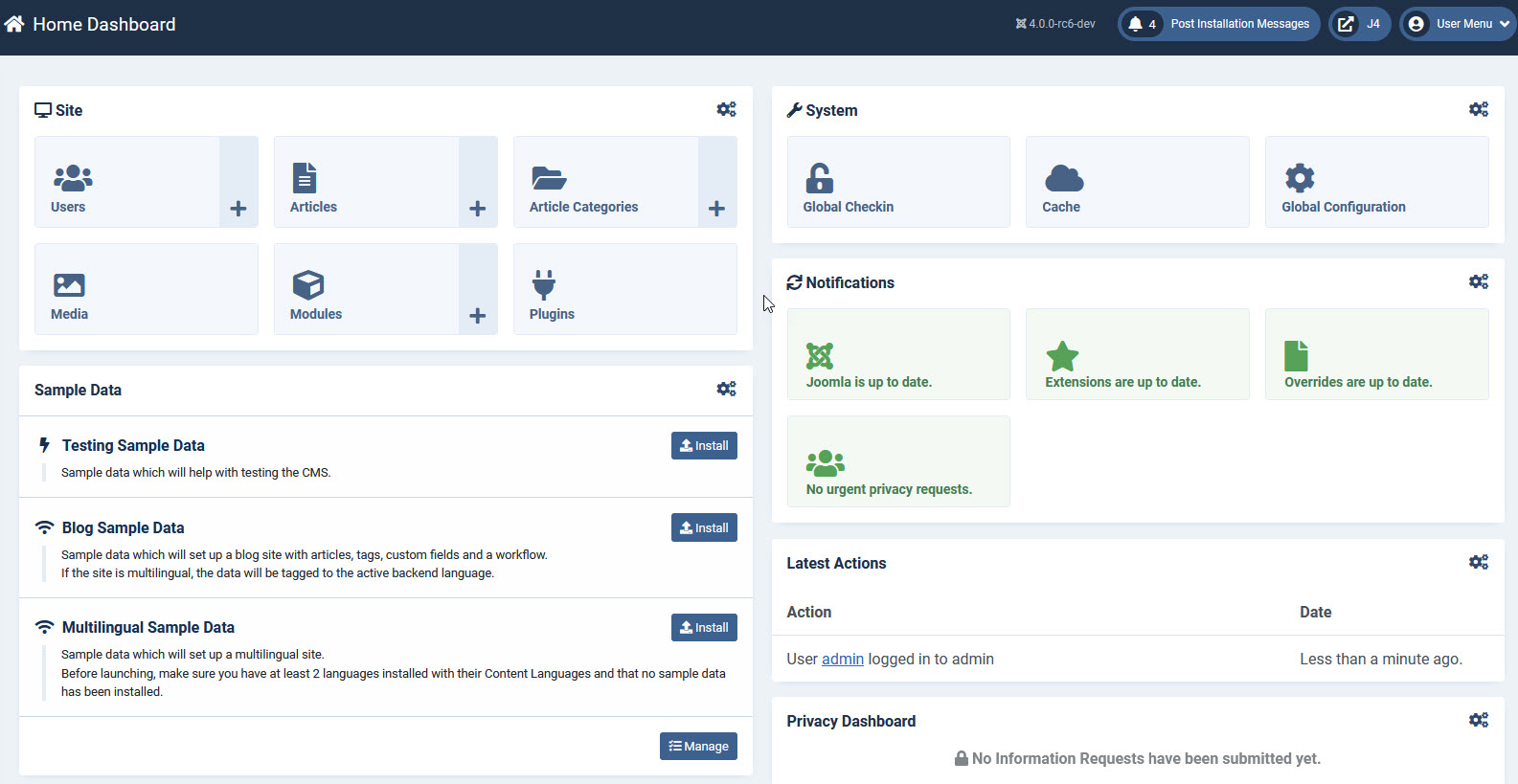
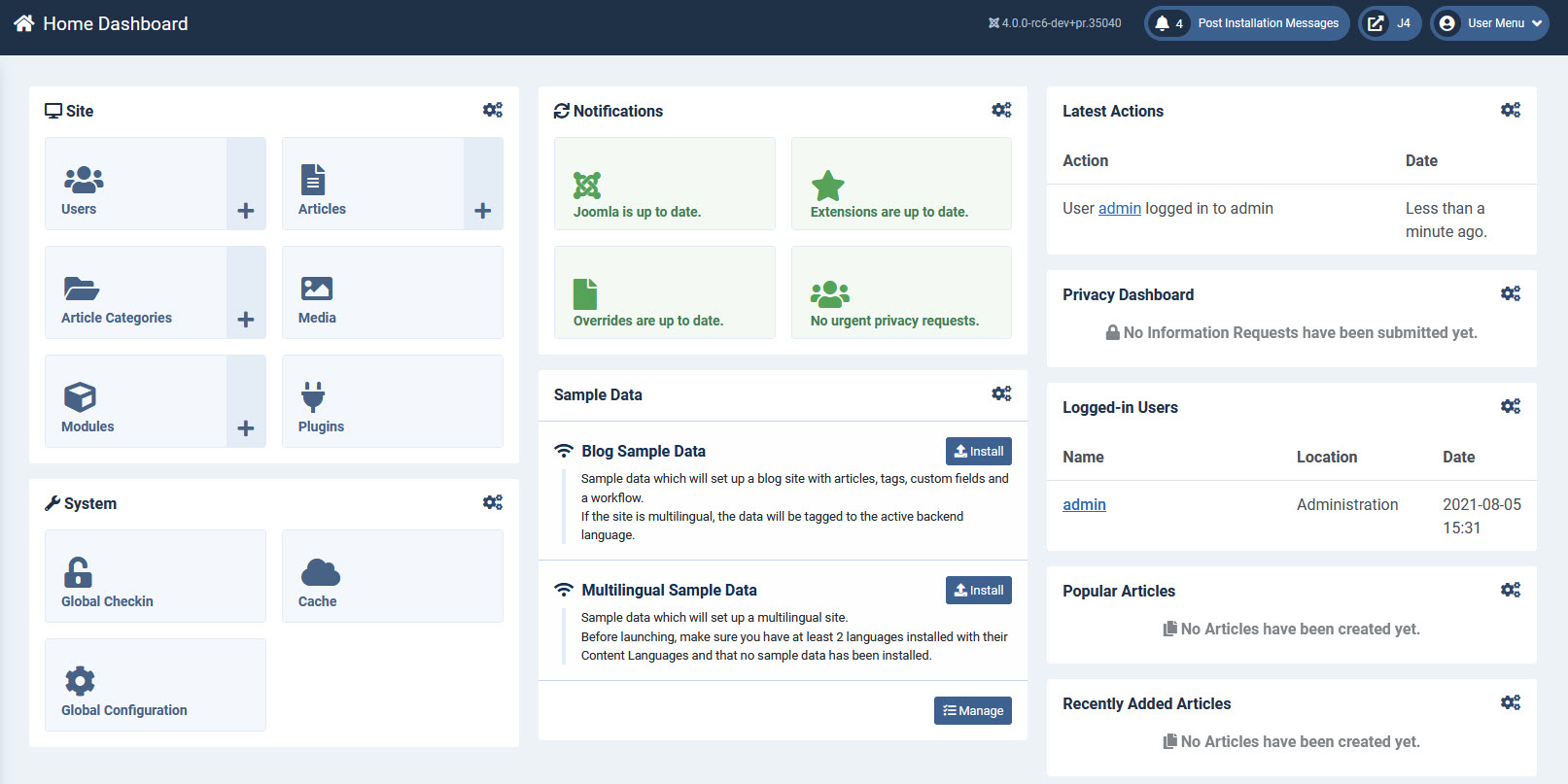
The Home Dashboard is affected.
Not happening. I have a normal display.
I will not be able to fix it, since everything is fine with me.
Please look at the reason for this.
Are you sure the grid gap still works in Safari?
Are you sure the grid gap still works in Safari?
I'm not sure of anything, since I don't have the opportunity to check it, and I've never been able to check it before.
But I didn't change anything in the code.
Except for DISPLAY: GRID; changed to DISPLAY:BLOCK;
In fact, if it worked before, it works now, and if it didn't work before in SAFARI, it doesn't work now. I didn't add any new technologies, I just fixed a bug.
If you help us check this gap, the society will be grateful.
In fact, if it worked before, it works now
Not necessarily. If I rightly remember, grid-gap doesn't work with multi column layouts....which you've added (column-count).
I dont have Safari, but would suggest it as part of the test criteria.
@Quy
I absolutely agree with you. This ugliness of sorting needs to be corrected. I was going to make this sorting to another PR.
The fact is that this order is determined by the order values in the database for modules.
Even if we make changes to the SQL files in the distribution. Then these changes will appear only with a fresh Joomla installation.
.
In your case, this is configured in the module manager. You need to open the list of modules for the cPanel home page, and then configure the order with the mouse.
Edit: But I will probably make these changes in this PR, but only in the coming days.
| Labels | |||
I think 3 columns is good.
I found a problem.
I wanted to make it possible to use 3 options:
1 column, 2 columns, 3 columns, depending on the width of the screen.
But when trying to make amendments to
atum/scss/blocks/_global.scss
I saw the style the style
atum/scss/vendor/bootstrap/_card.scss
It overrides the template styles with its properties.
In fact, probably, the order should be reversed, the template styles should override the Bootstrap style for their needs.
How to make a 2-column mode for medium screens?
It seems that it is necessary to redefine the columns specified by
atum/scss/blocks/_global.scss
here
atum/scss/pages/_com_cpanel.scss
Sorry, this is "No go".
Basically what you did here: changing the flow from left => right to top => bottom.
That throw us back to state when it was implemented first, and makes an issue for future ordering by User.
To eliminate jumps, all AJAX call from quickicon plugins must be done after load, not while DOMContentLoaded (as it currently) that extends "page loading time" and cause visible jumps.
Do not lose your time here.
@korenevskiy Please check the above comment #35040 (comment) and consider closing this PR. I think too that it goes the wrong way.
I'm a little confused with the styles. Since there is no experience in the SCSS preprocessor.
In the administrator/templates/atomic/css/pages/_com_cpanel.css styles
in line 69, the styles are not compiled to CSS.
Can you tell me what's the matter?
I want to make the layout of the main page have not 2 column modes, but 3.
Previously, there were modes: 1 column and 3 columns.
I want to make it so that there is: 1 column, 2 columns, and 3 columns.
Late loading of AJAX modules can be done in another way. Load it inside the TEMPLATE tag, and then expand the TEMPLATE after loading the JS.
Please take a look,
There is CSS Masonry here
https://codepen.io/collection/XPjvPP/
In pure CSS
I close this now, thank you @korenevskiy for your work and time, but at the moment this is a waste of time for all.
| Status | Pending | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-08-06 14:49:09 |
| Closed_By | ⇒ | chmst |








I have tested this item✅ successfully on 05a2e73
I have no opinion about the change in order but the "jump" has indeed stopped
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/35040.