[#32300] - [4.0] Build Tools code cleanup
- Fixed in Code Base
- 18 Feb 2021
- Medium
- Build: 4.0-dev
- # 32300
- Diff
- dgrammatiko:4.0-dev____tools_redo
User tests: Successful: Unsuccessful:
Pull Request for Issue # .
Summary of Changes
- Asynchronous code everywhere
Testing Instructions
- Check that all the media files exist as before. A diff tool like http://www.sourcegear.com/diffmerge/ and renaming the media folder after each
npm install(before applying the PR and after) - Please post your OS with your result
Actual result BEFORE applying this Pull Request
Task npm install takes x amount of time

Expected result AFTER applying this Pull Request
Task npm install takes almost half the time

Documentation Changes Required
No, code clean up
- Needs at least a Windows and a Unix based OS test
@laoneo I think you've asked for this one
| Status | New | ⇒ | Pending |
| Category | ⇒ | JavaScript Repository NPM Change |
| Labels |
Added:
NPM Resource Changed
?
|
||
So could you please rename the folder and update the paths in the scripts
Done
I have tested this item
Execution time from pr 32300:
real 1m8.812s
user 1m34.117s
sys 0m2.704s
docker@c4434e5c41c4:/var/www/html/pr/32300$
Execution time from pr 32274:
real 2m42.798s
user 3m17.790s
sys 0m4.886s
docker@0bd063651c52:/var/www/html/pr/32274$
Was testing it in docker on an Ubuntu 18.04
docker@0bd063651c52:/var/www/html/pr/32274$ cat /etc/lsb-release
DISTRIB_ID=Ubuntu
DISTRIB_RELEASE=18.04
DISTRIB_CODENAME=bionic
DISTRIB_DESCRIPTION="Ubuntu 18.04.5 LTS"
docker@0bd063651c52:/var/www/html/pr/32274$ uname -a
Linux 0bd063651c52 5.4.0-65-generic #73-Ubuntu SMP Mon Jan 18 17:25:17 UTC 2021 x86_64 x86_64 x86_64 GNU/Linux
```<hr /><sub>This comment was created with the <a href="https://github.com/joomla/jissues">J!Tracker Application</a> at <a href="https://issues.joomla.org/tracker/joomla-cms/32300">issues.joomla.org/tracker/joomla-cms/32300</a>.</sub>
globalThis will not working in Node.js 10.19
Nor will Array.prototype.flat()
It is much faster on windows. On average twice as fast.
However there are differences between the results when doing a compare of the media folder
For example all the minified js files now have the copyright statement - was that intentional?
There may be other differences but i really dont want to look at all the minified files to find them ;)
For example all the minified js files now have the copyright statement - was that intentional?
Oh, good catch. The minifiers both for CSS and JS were unified. Eg for the plain css files we were using "uglifycss": "^0.0.29", and for SCSS files cssnano now both use cssnano
Similarly for JS es5 files used "uglify-es": "^3.3.9",, ES6/WebComponents used Babel minify and now all of them use terser
But the copyright should be removed. Will update
Edit comments discarded on minified js files with 00d4142
Same as before - much faster
the minified js is still different but I assume thats the change in the minifier.
Two other files are changed
codemirror addons.css has some extra spaces
joomla.asset.json but I think thats just reordered/resorted
Two other files are changed
This is expected as we are switching tools so some minor differences are expected but will not affect the functionality. IT's down to the efficiency of the minifiers
I was just reporting back as requested ;)
I have tested this item
afaict
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/32300.
I have tested this item
afaict
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/32300.
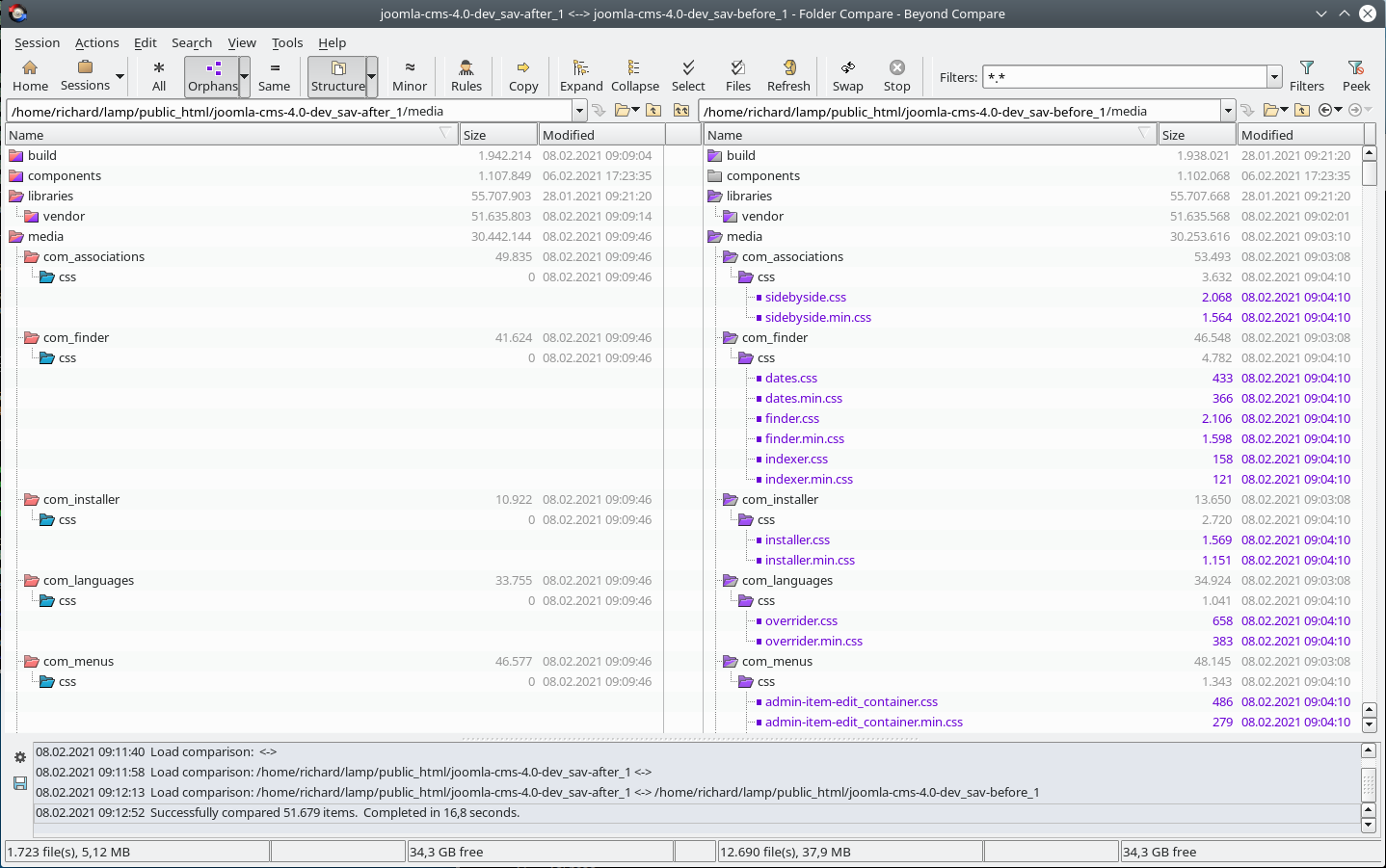
@dgrammatiko I've just tested on Linux on a clean 4.0-dev, first without your PR and then again starting with a clean 4.0-dev plus your PR, and I see there are a lot of css files built without your PR which are not built with your PR.
See following screenshot of a part of the comparison between the 2 results, showing only orphans, i.e. files missing on one side.
The left side shows the result with your PR, the right side without:
Am I missing something? Or have I done something wrong?
The npm ci was a lot faster, some 55 seconds instead of some 2 minutes and 10 seconds, but if all those css files should be compiled but are not, then it may explain why it's so much faster ;-)
Logs of the npm ci command with and without this PR you can find here:
In both test (without and with PR) I've started with a clean branch, i.e. when running npm ci with the PR applied, there were no results present from a previous run without the PR applied.
@richard67 good catch should be fixed with 37c4f57 Time to completions not really affected, the css files need only to be copied over and minified (minification is a fast process). Let me know if this works
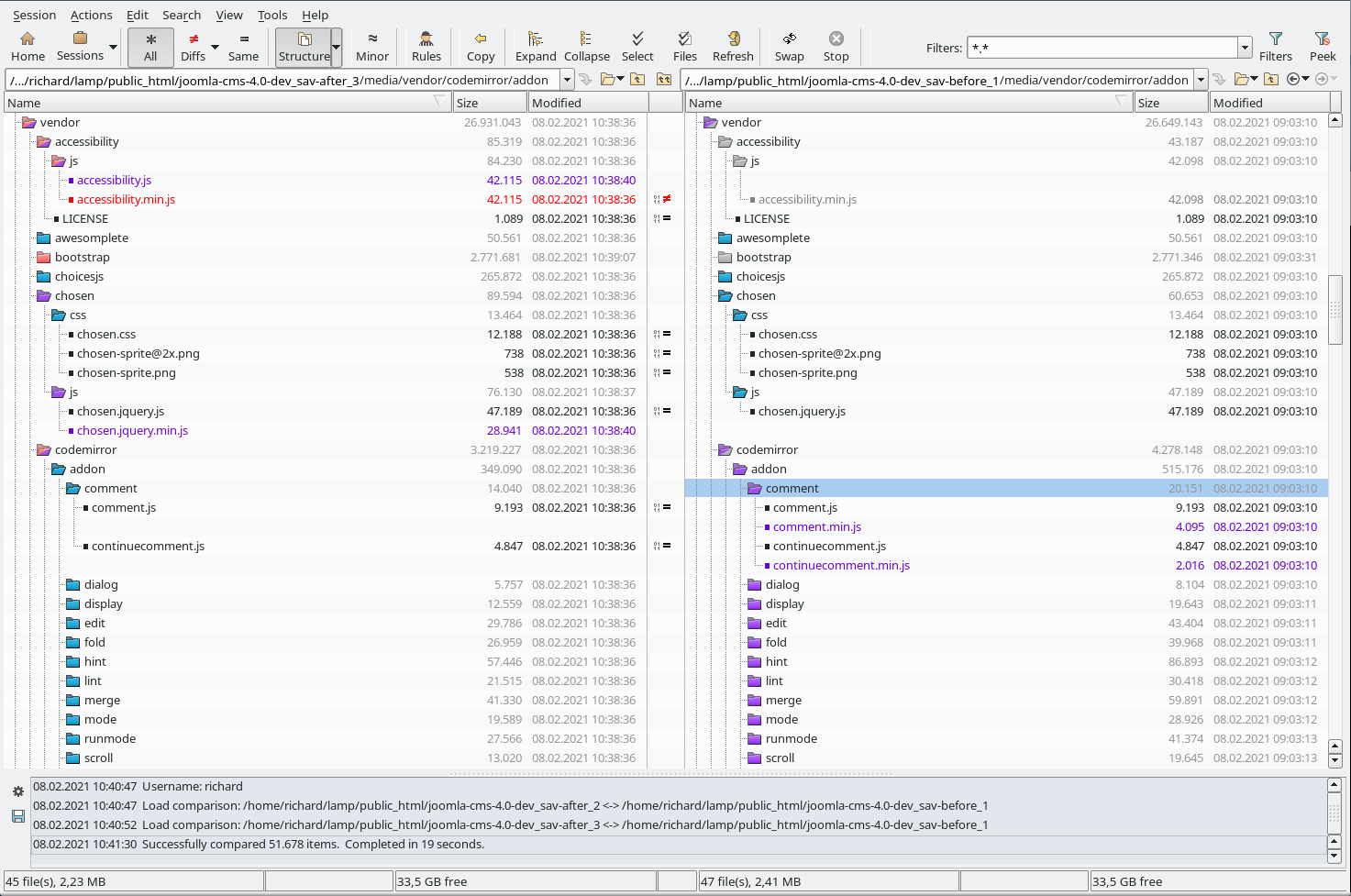
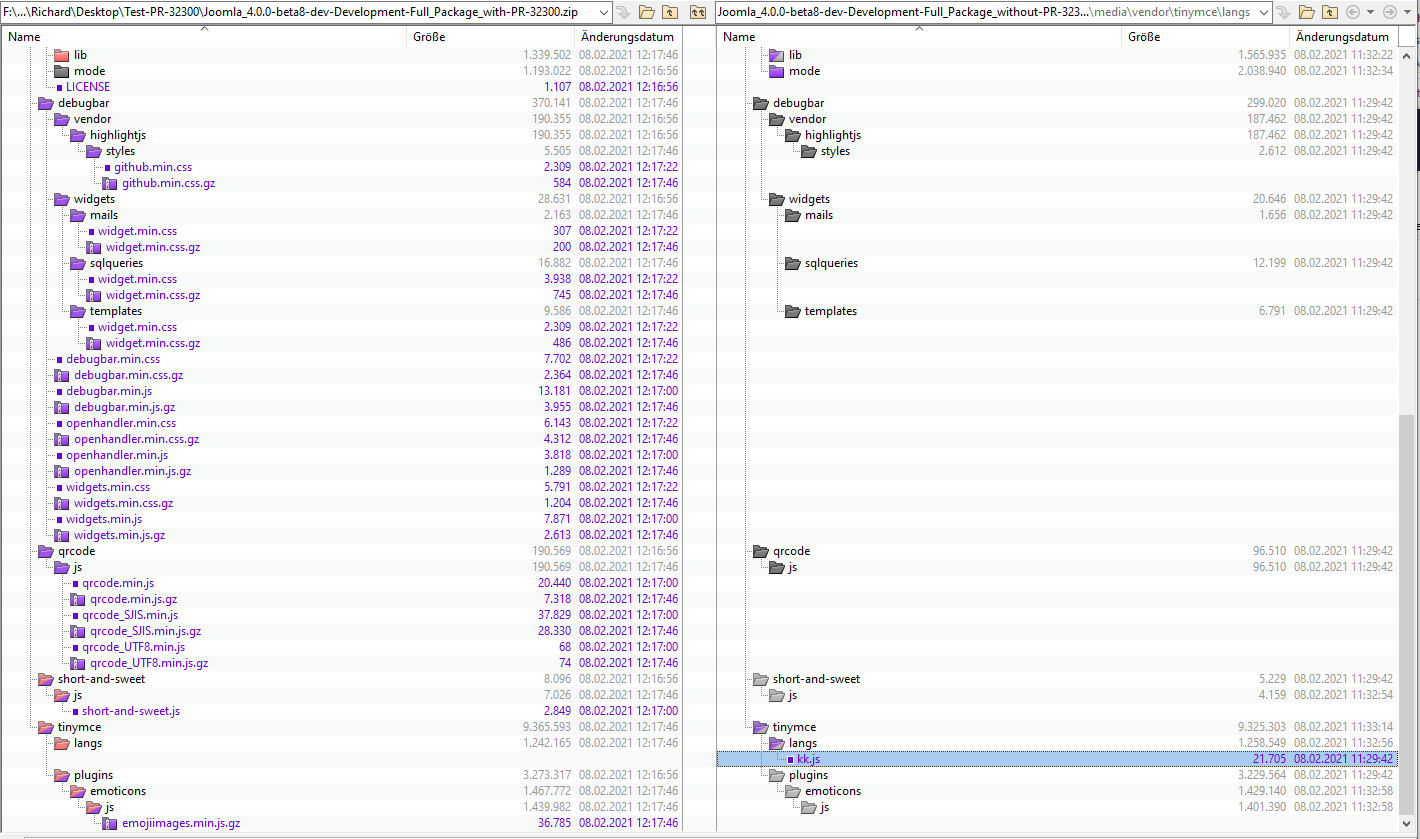
@dgrammatiko After your last 2 commits, the missing core css files are there. I only have differences in the vendor folder now, again left side with and right side without your PR, orphans in blue color, different files in red, equal files in black:
As you can see, for accessibility we now have an accessibility.js and an accessibility.min.js, both have same size because the accessibility.js was already minified. Without the PR we only have the accessibility.min.js. We have that for other dependencies, too, e.g. short-and-sweet.
For chosen we have a minified file now which is smaller than the unminified, but we did not have that without your PR.
For codemirror it is just vice versa, we don't have minified files with your PR where we had some before.
No idea if that's ok or not.
@richard67 yes this is expected. Let me explain:
- code mirror will not look for any .min.js files (the loading is done by the editor itself)
- accessibility provides only a minified file but we replicate it as nonminified just for our loading methods
- short-and-sweet same as accessibility
- tinyMCE same as code mirror
- webcomponents polyfill same as accessibility
@dgrammatiko I understand.
The cases like "accessibility" produces some duplicate files then, but I think they are not many, so we can live with that.
We have some folders and files now for font-awesome and jquery in the media/vendor/debugbar/vendor folders with your PR, which we do not have without it. Is that ok?
I'll test later if all works well with building installation and update zip packages and will compare those, too.
What makes me a bit nervous are the 2 warnings about usage of eval in some js, which say that this also could cause problems with minifying. But that's not related to this PR and should be fixed elsewhere, if possible.
What makes me a bit nervous are the 2 warnings about usage of eval in some js
Eval is coming from #32271 To get rid of it we need to refactor the field modals (or whatever is their name) I've tried to use new Function but I got it wrong and at the end, it didn't even work...
Yes, I remember that.
The other question about folders "font-awesome" and "jquery" below the "media/vendor/debugbar/vendor" folder, is that desired?
The other question about folders "font-awesome" and "jquery" below the "media/vendor/debugbar/vendor" folder, is that desired?
We're just copying the folder (with all it's subfolders), was that different before?
@richard67 debugbar cleaned up and also minified all root deps
Haven't tested last 2 commits yet. But Zip containers look good so far.
With the PR, some js files (bg.js, bn.js, bs.js, ca.js, cs.js, cy.js and da.js) in media/system/js/fields/calendar_locales are missing. Is that expected, e.g. due to changes in the 4.0-dev branch meanwhile?
With the PR, some js files (bg.js, bn.js, bs.js, ca.js, cs.js, cy.js and da.js) in media/system/js/fields/calendar_locales are missing. Is that expected, e.g. due to changes in the 4.0-dev branch meanwhile?
Actually, js files need one of the 3 extensions .es5.js means legacy es5 file, .es6.js means ES6 file and .w-c.es6.js means web component. So whoever pushed those files did a mistake as the files are invisible to the build tools
So whoever pushed those files did a mistake as the files are invisible to the build tools
Good you've cleaned it up.
@dgrammatiko Now only for tinymce the kk.js is missing, I guess it needs the same care as those for the codemirror before.
The debugbar contains much more stuff now, but that could be ok.
The diff below shows only orphans in blue, files being present on both sides and being different are hidden.
If these differences are expected I think we are ok.
I've also noticed that for the installation template, gz files are built with this PR which haven't been built without it, so I think that's another issue fixed with this PR by the way.
Now only for tinymce the kk.js is missing
Done, also simplified the vendor manipulation (minification basically) so we don't have to add manually each file. The container dir is enough, the script will pick up the files and do what's necessary
* code mirror will not look for any .min.js files (the loading is done by the editor itself)
@dgrammatiko Trusting you that this is right, it seems to be ok for me now.
@dgrammatiko Trusting you that this is right, it seems to be ok for me now.
DON'T I was wrong here, but fixed. The last few commits shouldn't change drastically the performance (added maybe 1-2 seconds)
I have tested this item
Have tested on Linux with node version v12.13.0 and npm version .
Time needed for npm ci has reduced by more than 50% from a bit more than 2 minutes to a bit less than 1 minute.
Media folder as well as the installation and update zip containers build without and with this PR show only the expected differences (details see dicussion above).
Backend and frontend continue to work as before with the PR applied.
Important hint for other testers: Please start each test with a clean branch, i.e. not having results present from previous builds. You can clean up a branch from build results by doing a git checkout .and then a git clean -d -x -f. This will remove all results from composer installand npmi ciand any other files not tracked by git, e.g. files from installed extensions.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/32300.
I have not tested this item.
Too fast: I haven't tested with the last commit.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/32300.
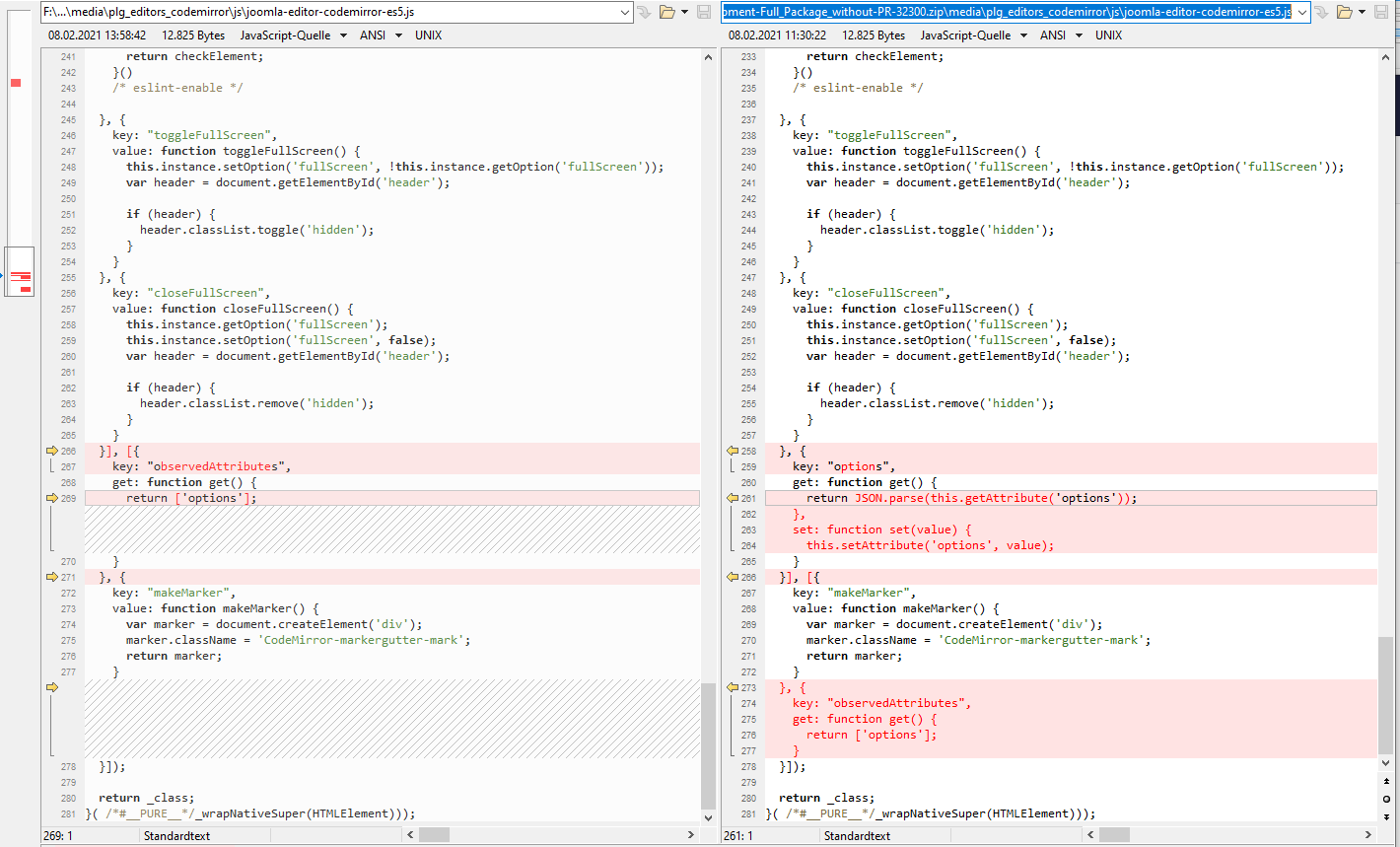
@dgrammatiko I see that in files like e.g. media/system/js/core.es6.js and others, the order of functions and maybe other things have changed. I'm not good enough in js to judge if all changes are ok or not.
Here example screenshot from media/plg_editors_codemirror/js/joomla-editor-codemirror-es5.js:
Especially the change of these }], [{ to }, { and vice versa is not always clear to me. But as I said, it's Chinese to me anyway.
@richard67 this is code generated from Babel. I guess it's down to a newer version used here, nothing to worry about
I have tested this item
Have tested on Linux with node version v12.13.0 and npm version 6.14.7.
Time needed for npm ci has reduced by more than 50% from a bit more than 2 minutes and 10 seconds to some 1 minute.
Media folder as well as the installation and update zip containers build without and with this PR show only the expected differences (details see discussion above).
Backend and frontend continue to work as before with the PR applied.
Important hint for other testers: Please start each test with a clean branch, i.e. not having results present from previous builds. You can clean up a branch from build results by doing a git checkout .and then a git clean -d -x -f. This will remove all results from composer installand npmi ciand any other files not tracked by git, e.g. files from installed extensions.
Update 2021-02-10: Meanwhile I've also tested on Windows 10 with node version v14.15.5 and npm version 6.14.11 with same results as before on Linux.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/32300.
@brianteeman Could you test again with Windows? Thanks in advance.
Meanwhile I've moved my lazy ass and have set up some Windows testing environments, so I could test this PR meanwhile also on Windows. Results are same as before on Linux.
Well, it needs a 2nd test. Had pinged Brian but seems he missed it.
@dgrammatiko Could you update your branch to the latest 4.0-dev? This would help much with testing because it would not show so many unrelated differences when comparing the build results.
@dgrammatiko The build is failing: https://ci.joomla.org/joomla/joomla-cms/40145/1/7
[Error: ENOENT: no such file or directory, open '/********/src/media/vendor/bootstrap/js/bootstrap.es5.js'] {
errno: -2,
code: 'ENOENT',
syscall: 'open',
path: '/********/src/media/vendor/bootstrap/js/bootstrap.es5.js'
}
@dgrammatiko There are many js files, e.g. for the bootstrap alerts, where files named like .es6.js and .es6.min.js are named without the .es6 now. Just for me to be sure, can you confirm that this is intended?
can you confirm that this is intended
Yes, this is an ongoing effort to deliver ES2015+ code to the browsers that support them. For ref: #32171 and #32315 did/doing the same. I just aligned the bootstrap js to follow the same convention here. I can revert it here and have another PR for that if that is somehow easier
No, all fine. Just wanted to be sure it is right what I see.
@dgrammatiko Other question: As I understood, the SCSS compiler has changed, too. Now when comparing e.g. file media\com_finder\css\dates.min.css before and after the PR, I see that
#finder-filter-window{margin:10px 0 10px;... has changed to
#finder-filter-window{margin:10px 0;...,
i.e. from 3 values to 2 values, and
li.filter-date{background:0; has changed to
li.filter-date{background:none;.
The last change for background is clear to me. But the first change from 3 to 2 values margin seems strange to me.
But I'm not a CSS expert.
Do you have an idea if those changes are ok?
background:0; was totally valid css (nope margin:10px 0 10px; can be translated in human english as top margin 10px, right and left margin 0 and bottom margin 10px, which is the same as margin:10px 0; (top-bottom 10px, left-right 0)
which is the same as
margin:10px 0;(top-bottom 10px, left-right 0)
Yes, silly me.
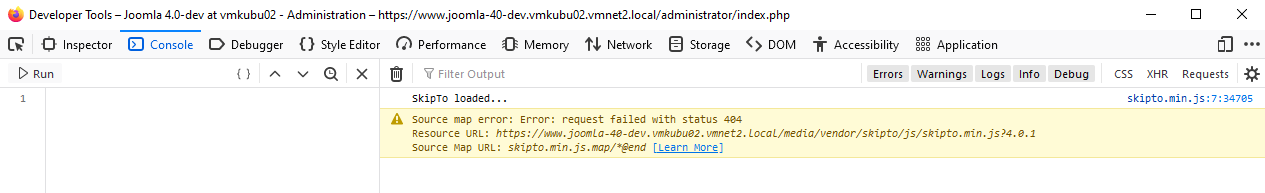
@dgrammatiko I get following in the JS console when making a new installation and then also later when using it:
@richard67 do you have a file media/vendor/skipto/js/skipto.min.js.map? Is this with debug on?
@richard67 do you have a file
media/vendor/skipto/js/skipto.min.js.map? Is this with debug on?
File media/vendor/skipto/js/skipto.min.js.map is there, debug was off.
The map file contains:
{"version":3,"file":"skipto.min.js","sources":["../../src/js/skipto.js"],"names":["SkipTo",
But there is no ../../src folder found when being in current directory media/vendor/skipto/js.
Could that be the reason?
Maybe we should just skip the skipto ;-) (joking)
@dgrammatiko I still get that source map error for skipto in the console. In opposite to the previous test, file media/vendor/skipto/js/skipto.min.js.map does not exist now. Like before, debug is off. To be sure all is clean, I did started again with a clean branch which did not have any previous build results, and I had cleared browser cache, too.
I still get that source map error for skipto in the console.
Pfff, we need to solve this upstream
@dgrammatiko Sorry that I haven't seen that before: The source map error for skipto happens also on a clean 4.0-dev without this PR applied. So it's not related to this PR, sorry the rumour.
So it's not related to this PR, sorry the rumour.
No, it's fine because we have to fix that anyway
I have tested this item
Have tested on Linux with node version v12.13.0 and npm version 6.14.7 as well as on Windows 10 with node version v14.15.5 and npm version 6.14.11.
On Linux, time needed for npm ci has reduced by more than 50% from a bit more than 2 minutes and 10 seconds to some 1 minute.
On Windows the result is similar.
Media folder as well as the installation and update zip containers build without and with this PR show only the expected differences (details see discussion above).
With the PR applied, backend and frontend continue to work as well as without the PR applied, no new messages in browser console which haven't been there before.
Important hint for other testers: Please start each test with a clean branch, i.e. not having results present from previous builds. You can clean up a branch from build results by doing a git checkout .and then a git clean -d -x -f. This will remove all results from composer installand npmi ciand any other files not tracked by git, e.g. files from installed extensions.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/32300.
@brianteeman can you test this one again as well?
I have tested this item
npm install on the pr branch:
real 0m49.720s
user 1m9.192s
sys 0m1.815s
npm install on 4.0
real 1m29.409s
user 1m56.050s
sys 0m3.010s
I Didn't compare the files but performed some actions like creating articles, installing DPCalendar, creating some sample data and all worked as expected.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/32300.
| Status | Pending | ⇒ | Fixed in Code Base |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-02-18 09:36:45 |
| Closed_By | ⇒ | wilsonge |
Thanks!
Just did a npm ci on 4.0-dev and I get
[...]
SCSS File compiled: /Applications/MAMP/htdocs/newfolder/joomla40/installation/template/css/template.css
Use of eval is strongly discouraged, as it poses security risks and may cause issues with minification
ES6 components ready ✅
Building Legacy...
Use of eval is strongly discouraged, as it poses security risks and may cause issues with minification
Legacy done! ✅
Timer: Build finished in 33965 ms
issue or not?
@infograf768 check #32300 (comment)
Understand. Tks.





The word is exemptions not excemptions
So could you please rename the folder and update the paths in the scripts