[#35425] - [J4] Backend sidebar/wrapper not full height of page
- Closed
- 30 Aug 2021
- Medium
- Build: 4.0-dev
- # 35425
What needs to be fixed
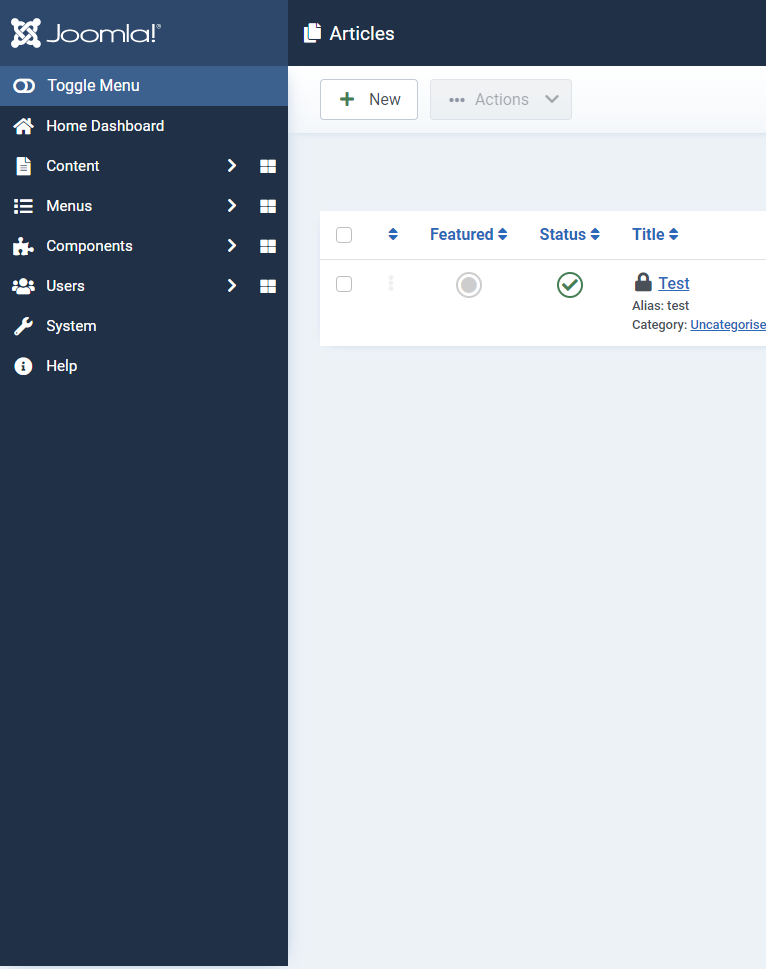
The sidebar/wrapper element in the backend doesn't take the full navigator height, there's always ~3px between the bottom of the sidebar and the bottom of the page if the main content of the page doesn't itself take the full page.

Why this should be fixed
It's oddly distracting.
How would you fix it
Fiddling around with what styles are loaded, there are 2 solutions I've noted.
A) Add the class flex-grow-1 to the div with the id "wrapper"
B) Edit the styles of .sidebar-wrapper, modifying min-height: calc(100vh - 69px) to min-height: calc(100vh - 66px) (The header is 66px tall, not 69px)
Side Effects expected
Option A really shouldn't have any long term affects on the template, but Option B might require re-tuning if the header ever changes sizes
| Status | New | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-08-30 15:19:31 |
| Closed_By | ⇒ | Chaosxmk |
Perfect, I searched for issues/prs using a different key term. Closing.
Already fixed - see prs