[#33041] - [4.0] Fix Spinner Styling
- Fixed in Code Base
- 6 Apr 2021
- Medium
- Build: 4.0-dev
- # 33041
- Diff
- YatharthVyas:4.0-dev
User tests: Successful: Unsuccessful:
Pull Request for Issue #32948 .
Summary of Changes
Changes
#refresh-status.show { display: grid; }
to
#refresh-status.show { display: block; }
in
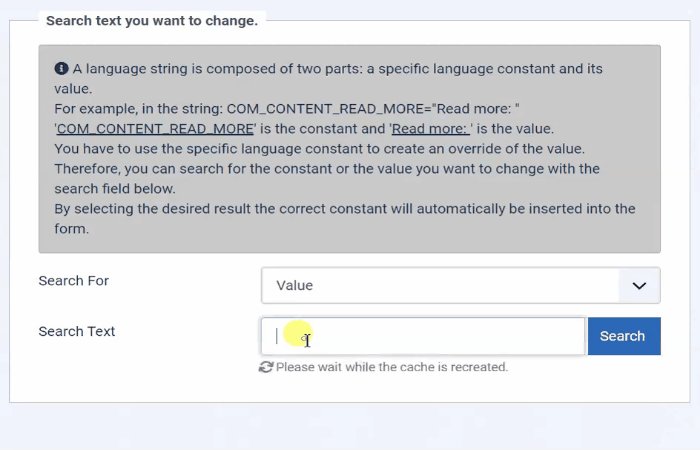
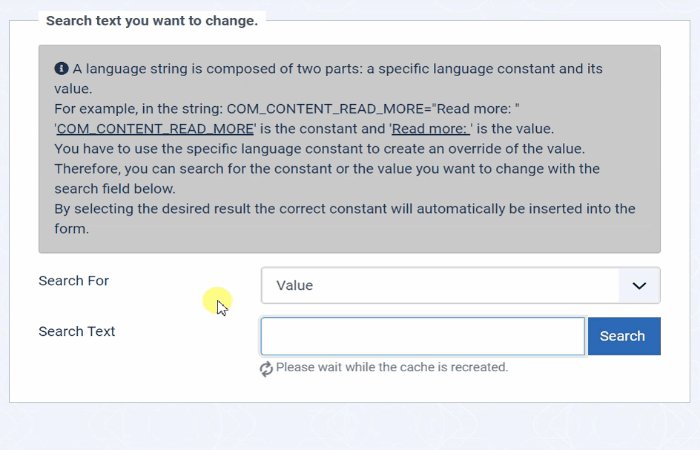
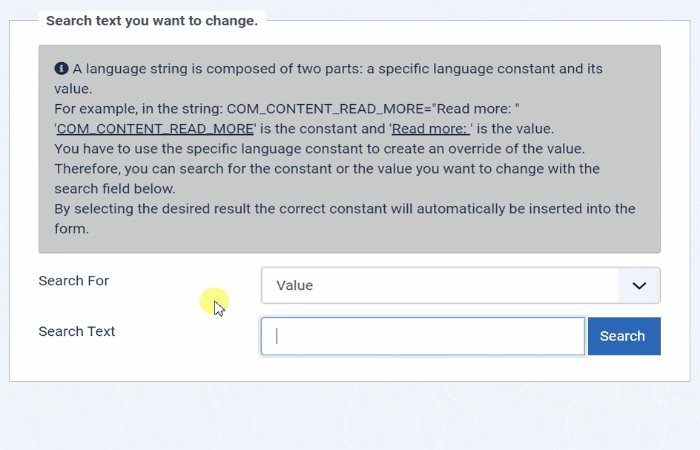
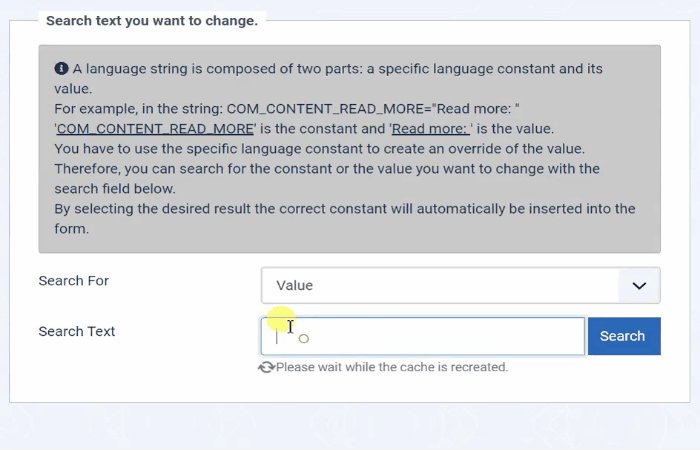
The spinner (refer to the gif below) was going out of bounds when user focuses the input field above it. This happened because of the JavaScript function which changed the class of the span enclosing the icon to .show. This new class would function to make the block visible but the implementation behind this was done by changing the span's display from none to grid which caused the spin animation to behave in a funny manner
Testing Instructions
- npm ci
- Launch Joomla
- Visit Joomla Administrator Panel
- System Settings
- Language Overrides
- Select a pre-existing language
- Click on New
- Click on the search input field
Actual result BEFORE applying this Pull Request
Expected result AFTER applying this Pull Request
Documentation Changes Required
N/A
| Status | New | ⇒ | Pending |
| Category | ⇒ | Repository NPM Change |
| Labels |
Added:
NPM Resource Changed
?
|
||
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/33041.
| Status | Pending | ⇒ | Ready to Commit |
RTC
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/33041.
| Status | Ready to Commit | ⇒ | Fixed in Code Base |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-04-06 17:04:31 |
| Closed_By | ⇒ | drmenzelit | |
| Labels |
Added:
?
|
||
Thanks and congratulation to your first merged PR! A very good first timer ;-)


I have tested this item✅ successfully on 09f8b92
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/33041.