[#31275] - [4.0] Mod_languages: making images alt a11y compliant
- Closed
- 16 May 2021
- Medium
- Build: 4.0-dev
- # 31275
- Diff
- infograf768:4.0_mod_languages_a11y
User tests: Successful: Unsuccessful:
Replacing #31209
Summary of Changes
Make sure the images alt have a meaning instead of just the native name of the content language
Adding alt to images when in dropdown
Label added and class changed in case of using select.
Testing Instructions
Install a multingual site and display the lang switcher in frontend.
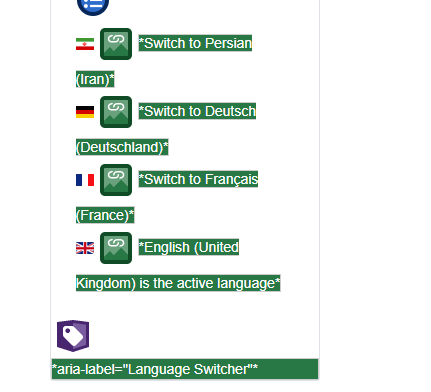
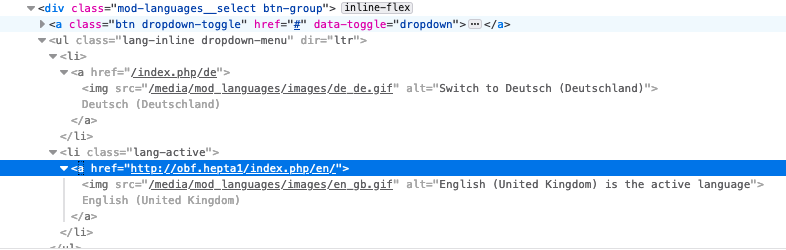
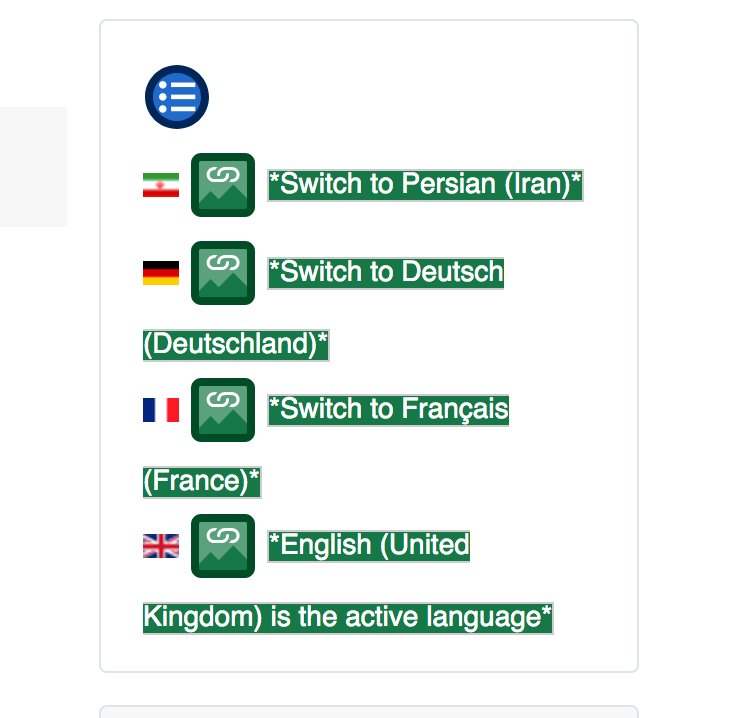
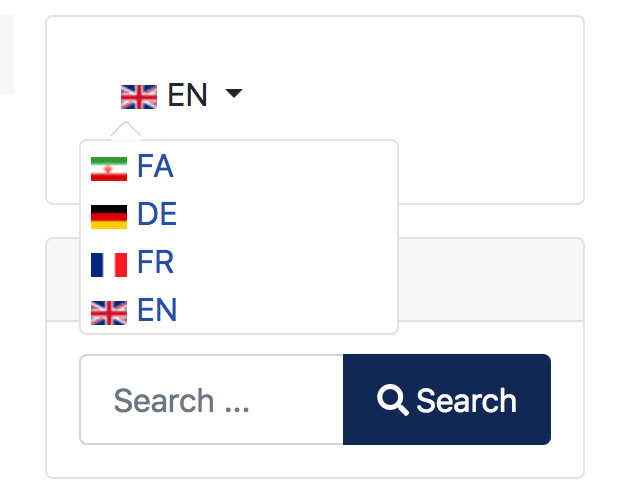
Look at html produced.
Expected result AFTER applying this Pull Request
Wa gives, active language displayed.
dropdown
inline
Documentation Changes Required
None.
| Status | New | ⇒ | Pending |
| Category | ⇒ | Language & Strings Modules Front End |
| Labels |
Added:
?
?
|
||
I agree here with @brianteeman . Any plan to rephrase the text @infograf768 ? It will be great to have this into Joomla 4
What do you suggest?
Part of the issue was that title and alt were the same.
We need to keep the title as it is useful for sighted users.
We could keep alt and title the same when it calls for “Switch to” and leave as is in the Pr when it tells the language is active.
On the other hand, we do have a clear aria-label for inline display but not when using dropdown.
I have tested this item
Sorry for the long time @infograf768 . I have tested this and in my tests the "aria-label = Language Switcher" does not appear and for all the tests I have done so I do not see the oververbose issue.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/31275.
@brianteeman I didn't test it before my comment. I only read your comment and according to the description of the issue it looked sensible to me.
Yesterday I revisited this and noticed the aria-label with "language switcher" tezt was not present so there was no issue regarding extra verbosity and I think it improves current status.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/31275.
@carcam not sure what you were testing but I just retested and its still overly verbose and everything I said here #31275 (comment) is still valid

@brianteeman interesting. I tried several configurations and the aria-label was not present. Will check again and review the code to find the issue.
In any case do you think removing the "aria-label" could be the solution? that way you will see links about switching language but there will be no language switcher container.
No it should be
Language Switcher
- French
- German
- English
- etc
This PR makes it
Language Switcher
- Switch to French
- Switch to German
- Switch to English
- etc
Which is wrong as I stated above
Ok I'm back to this. Right now this patch breaks the dropdown feature and make it not to work.
Also @brianteeman I understand what you say about verbosity but in my code I do not see the "aria-label= language-switcher" thing:
Not sure where you get that aria-label code from.
@infograf768 the alt description here when there is a text option is decorative, so it should be empty and it should be added only to the image when there is no text option next to it.
Right now this patch breaks the dropdown feature and make it not to work.
bs5 came in and this should now be solved:
See 83beea0#diff-c862cc829b57ae7be42f066cf1f3d40114dd672b1169c67dd9aacd088bc83239
| Labels |
Added:
?
|
||
@carcam
Also
@infograf768 the alt description here when there is a text option is decorative, so it should be empty and it should be added only to the image when there is no text option next to it.
I'm fine with this. As dropdown with image always have a text, do we still empty the alt when we use strtoupper($language->sef); as text near to the image. I.e. FR, EN, FA, etc. as these may not be clear enough for a11y?
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/31275.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/31275.
If the conflicting files get resolved can this be set to ready to commit or is there another reason not to set rtc?
If the conflicting files get resolved can this be set to ready to commit or is there another reason not to set rtc?
I think another positive test after the BS5 changes would be good. I'll try to have it done by tomorrow.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/31275.
Thank you very much for you patience. I have checked this PR after the merge of BS5 and it still needs some work to have a better A11y. I have also found this resource which I think it's quite interesting: https://uxdesign.cc/designing-language-selectors-that-work-well-with-assistive-technology-c645a16e73e7 and I am basing my recommendations on what I have read there.
- Language switcher is not announced right now unless editors chooose to use the module title, so I think it would be nice to announce there is a language selector on the page. So for the dropdown we should add an aria-label indicating that. I think we could do:
<a aria-label="language selector. Selected language is English (United Kingdom)" href="#" data-bs-toggle="dropdown" class="btn dropdown-toggle">
<span class="caret"></span>
<img src="/media/mod_languages/images/en_gb.gif" alt=""> English (United Kingdom) </a>
- Flag images alt should be empty as they are just decorative. In answer to this:
do we still empty the alt when we use strtoupper($language->sef); as text near to the image. I.e. FR, EN, FA, etc. as these may not be clear enough for a11y?
Well as the 2 letter abbreviation is actually an abbreviation, I think we should use the proper abbr tag and in any case the alt text should be empty for the flag as it is still a decorative image which provides no further information.
- Finally, I'm not able to use the dropdown using my keyboard. I can get to the module using Skip-To but I can't put the focus onto the switcher so I think a more exprienced developer as @chmst or @brianteeman could confirm this point
| Labels |
Added:
Conflicting Files
?
Removed: ? |
||
| Labels |
Added:
?
Removed: ? |
||
| Labels |
Added:
?
Removed: Conflicting Files ? |
||
| Labels |
Added:
?
Removed: ? |
||
@carcam
added aria-labels as suggested and emptied alts
Finally, I'm not able to use the dropdown using my keyboard.
It works here with tabulation. The issue is that it's hard to see as the link in the dropdown is not underlined when we get to it and therefore hard to decide when to use Enter to display the dropdown options.
NOTE: just saw that when not using dropdowns but only flags I have been heavy on the aria-labels and should I guess have kept the alt there...
Will modify when we solve the underline <a> issue
To show we can use Enter, we could add to mod_languages css
div.mod-languages a:focus {
text-decoration: underline;
}
| Labels |
Added:
?
Removed: ? |
||
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/31275.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/31275.
Please do not rtc. I remarked above some issues to solve/correct.
@infograf768 I have tested latest changes and I even added css code you propose to fix the focus directly in the browser and it works fine.
Thank you very much!!
Will add css class.
Waiting for feedback to the alt issue when we use flags without dropdown.
| Labels |
Added:
?
Removed: ? |
||
| Category | Language & Strings Modules Front End | ⇒ | Repository NPM Change Language & Strings Modules Front End |
| Labels |
Added:
NPM Resource Changed
|
||
See #33751 (comment)
Adding now the color to cope with module new possible position.
| Labels |
Added:
?
Removed: ? |
||
It would be better to put the template.css changes in the cassiopeia template itself as its specific to that template. See the footer css in templates\cassiopeia\scss\blocks_footer.scss as an example
It would be better to put the template.css changes in the cassiopeia template itself as its specific to that template
Not sure about that one. The text should always be dark on the default white background for that dropdown, whatever the template.
Anyway both css and tmpl can be overriden as some templates designers have often done for J3.
some idea for changing the sematic:
<div aria-describedby="language_picker_des" >
<p class="sr-only" id="language_picker_des">Select your language</p>
<ul role="listbox">
<li>
<a role="option" ....>language 1</a>
</li>
<li>
<!-- if active -->
<a aria-selected="true" role="option" ....>language 2 </a>
</li>
<!-- other language items -->
</ul>
</div>
<li>
<!-- if active -->
<a aria-selected="true" role="option" ....><img src="/media/mod_languages/images/en_gb.gif" alt="englisch"> </a>
</li>
or image + filled alt-attribute
<li>
<!-- if active -->
<a aria-selected="true" role="option" ....><img src="/media/mod_languages/images/en_gb.gif" alt="englisch">Englisch </a>
</li>
is a matter of too much information, that can be annoying, but it never prevents anyone from using it
my thoughts.
Greetings Angie
It would be better to put the template.css changes in the cassiopeia template itself as its specific to that template. See the footer css in templates\cassiopeia\scss\blocks_footer.scss as an example
agree
I disagree concerning the css.
Even more, I think the global.scss class
.mod-languages__select {
background-color: $white;
}
shoud be moved to the specific mod_languages css file.
The reason is simple:
If someone wants to totally override some of the css from that file (when overriding the default.php), it is much simpler to create a new css file to load instead of overriding each class.
I am totally confused by the code you propose. Where do these pieces go?
I am not saying the possible code is wrong, but please create a patch to my branch for me to test what you really mean.
I know params are complex. We have 12 possibilities:
- Dropdown without images/flags and full language title_native
- Dropdown without images/flags and abbreviated language sef
- Dropdown with images/flags and full language title_native
- Dropdown with images/flags and abbreviated language sef
- Dropdown with images/flags and full language title_native + display active language as option
- Dropdown with images/flags and abbreviated language sef + display active language as option
- List of language image/flags including active language and horizontal/vertical display
- List of language image/flags NOT including active language and horizontal/vertical display
- List of full language title_native including active language and horizontal/vertical display
- List of full language title_native NOT including active language and horizontal/vertical display
- List of abbreviated language sef including active language and horizontal/vertical display
- List of abbreviated language sef NOT including active language and horizontal/vertical display
- when images/flags are NOT available for a specific language, language native title or abbreviated language sef replace the image/flag.
These have been carefully crafted over the years.
Hi JM,
I thought that once we work on the file and it is about accessibility, we can do everything right now. .-)
We have language lists.
The <ul> needs role="listbox". The list items are possible options -> role="option" and the active language needs aria-selected="true".
If the listitem has the role option -> it is clear that we can select here and the text "Switch to " is obsolete.
" These have been carefully crafted over the years" -> and I see no need to change that.
I am not a friend of using aria-label everywhere.
Bye Angie
My very first comments were that it is overly verbose etc - but what do I know and it was ignored - so I settled for what was provided as at least it was better than before - if only a little
Thanks for all feedbacks.
Looks like every one has a different approach to a11y.
Was trying to help, but as I have no preconceived idea about it, I can’t choose between the various proposals.
I better close this and let someone else do an accepted patch.
| Status | Pending | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-05-16 15:54:19 |
| Closed_By | ⇒ | infograf768 | |
| Labels |
Added:
?
Removed: ? |
||





this is overly verbose. If you have a select list called language switcher then you do not need to repeat the text "switch to" for each option as this is assumed just as it is by a sighted user (https://adrianroselli.com/2019/10/stop-giving-control-hints-to-screen-readers.html). In the same way if you look at the menu it doesn't say "switch to contacts"