[#27958] - [4.0]fix error of twice clicking on toolbar and its disappearance on resizing
- Closed
- 17 Jul 2020
- Medium
- Build: 4.0-dev
- # 27958
- Diff
- Subhang23:toolbar
- Pending Hound Hound is busy sniffing around... Details
User tests: Successful: Unsuccessful:
Pull Request for Issue #26543 and #27957 .
Summary of Changes
Added class to the div so that on loading it stays in either collapsed form or not-collapsed form(previously it was in a state of mix).
Added querySelectors to ensure that whenever screen size is that of desktop the classes of toolbar stays the same.
Testing Instructions
Go to any page which has a toolbar and reduce the width of the screen to a mobile size.
Expected result
You can open or close the toolbar with a single click and on resizing and closing the toolbar and again resizing the toolbar is intact.
Actual result
With the initial state as pulled up only one click is required. Even on removing toolbar in mobile-view and resizing the toolbar is seen
Documentation Changes Required
| Status | New | ⇒ | Pending |
| Category | ⇒ | Administration Templates (admin) |

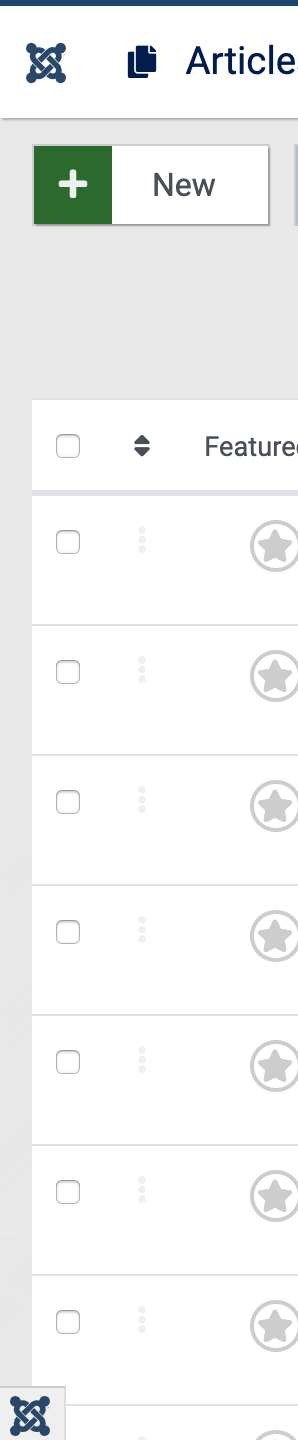
Now the toolbar is missing on large screens.
| Labels |
Added:
?
|
||
| Title |
|
||||||
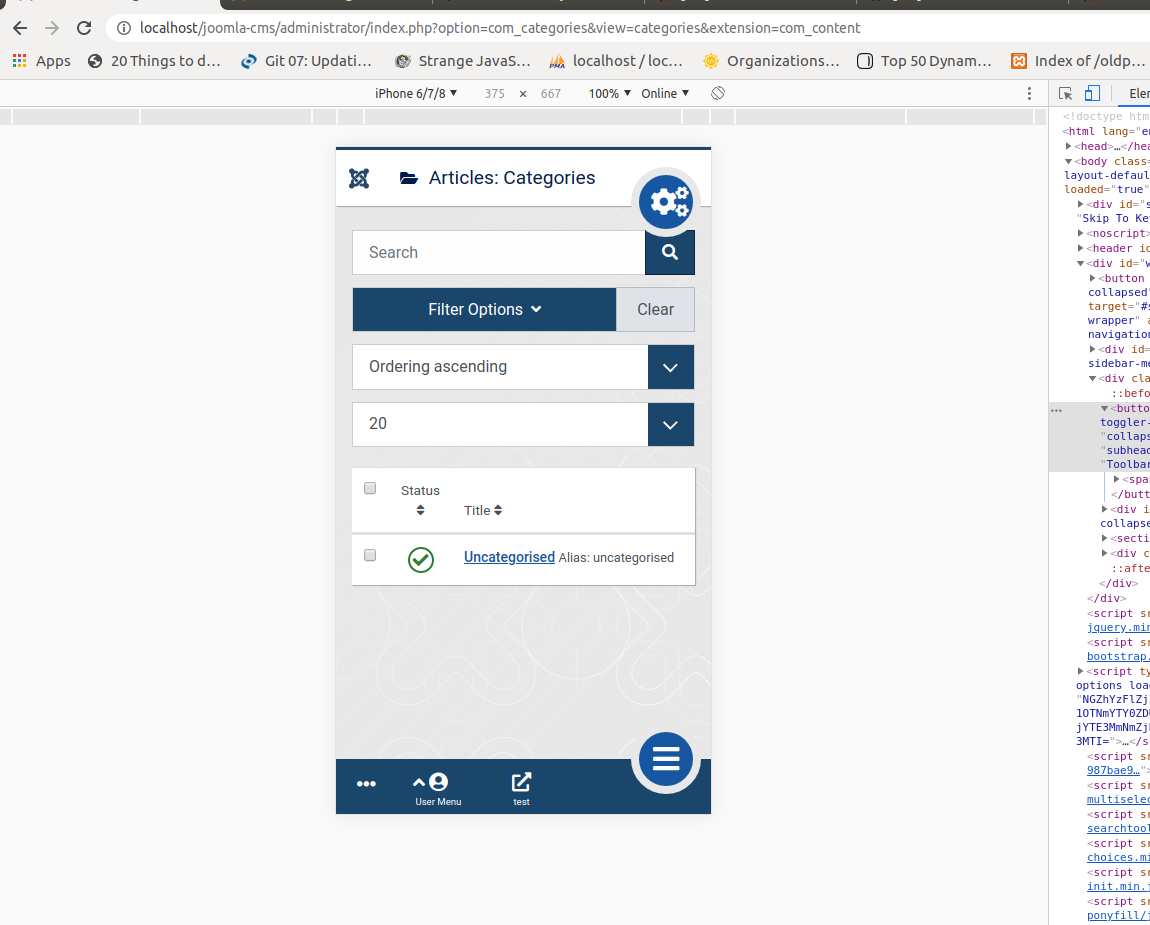
Looks like working.
Now the toolbar is showing on desktop
Note: If the screen is reduced, the toolbar closed and then the screen enlarged to desktop, it requires a reload to get the toolbar again.
Issue or not?
Looks like working.
Now the toolbar is showing on desktop
Note: If the screen is reduced, the toolbar closed and then the screen enlarged to desktop, it requires a reload to get the toolbar again.
Issue or not?
Is this fine?
So should I close this PR and open a PR that solves this issue and Issue #27957 together. I thought they can be solved separately, so I thought of opening 2 separate PR's.
What should I do @infograf768 ?
I am not the one to decide.
If you can solve it together here or in a new PR, it is easier on testers.
| Category | Administration Templates (admin) | ⇒ | Administration Templates (admin) JavaScript Repository NPM Change |
@infograf768 I have fixed both the issues with this PR. Please review it.
Looks good to me
| Title |
|
||||||
| Labels |
Added:
NPM Resource Changed
|
||
I have tested this item
Great!
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/27958.
So right now, every time you change the viewport size by 1px, you're going to be searching to DOM 5 times. Not very good for performance.
@Subhang23 targetting DOM elements should go outside of the resize event listener.
same from my test
not sure what's going on there :( looks very sad. are you sure Joomla is even loading and it's not something from the web server. all our messages should have more info than that
I have tested this item
Patch was unable to be applied. Receiving:
Error
The patch could not be applied because the repository is missing
@Subhang23 if you're still having issues with your local installation, read https://magazine.joomla.org/all-issues/june-2020/github-installing-git which might reveal something you've done wrong with your local installation, though this article outlines XAMPP not Ubuntu specifically.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/27958.
| Status | Pending | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2020-07-17 21:40:16 |
| Closed_By | ⇒ | Quy | |
| Labels |
Added:
?
?
|
||