[#22177] - Isis template button group handling
- Fixed in Code Base
- 15 Feb 2019
- Medium
- Build: staging
- # 22177
- Diff
- okonomiyaki3000:isis-template
User tests: Successful: Unsuccessful:
Pull Request for Issue #21971 .
Summary of Changes
Handle a change event on the input instead of click event on the label
Only radio buttons, not checkboxes or anything else
Testing Instructions
-
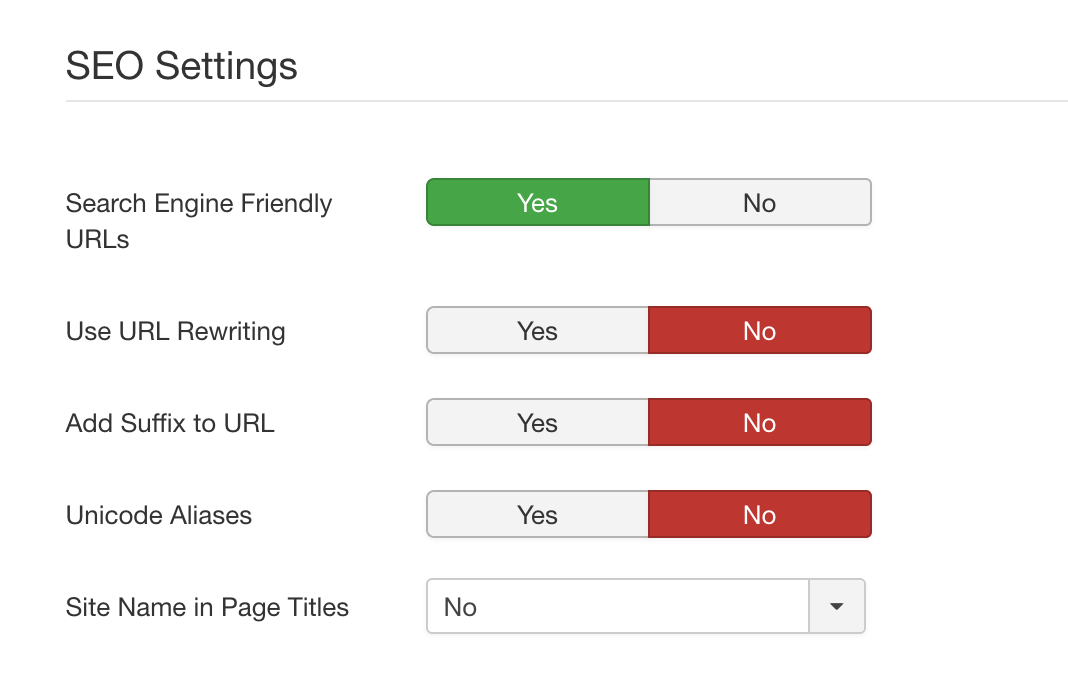
Use the Isis template. View any page with a form that has radio buttons used as a button group. The Global Configuration page is a good example. These button groups are supposed to be affected by this code.
-
View a page that uses checkboxes as a button group. Probably Joomla doesn't normally do this. You might try a plugin like JEvents.
Expected result
-
The radio buttons should display as button groups and be colored appropriately when selected.
-
Checkboxes should not be affected by this code at all.
Actual result
Previously, this code could interfere with checkboxes displayed as button groups.
Documentation Changes Required
I suppose not.
| Status | New | ⇒ | Pending |
| Category | ⇒ | JavaScript Administration Templates (admin) |
Tested this fix as well, works like a charm.
| Status | Pending | ⇒ | Ready to Commit |
RTC
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/22177.
Testing this since December and this quick fix seems to work, thanks!
@okonomiyaki3000 can you please update this PR
@HLeithner why? it is still mergeable. AND as a maintainer you have the ability within github to update the branch
Just tested this PR and it's not B/C, please do not merge this.
The 'Setup coloring for buttons' has been removed completely, as a result all buttons are no more initialized correctly. This part must be reinstated.
// Setup coloring for buttons $container.find('.btn-group input:checked').each(function() { var $input = $(this); var $label = $('label[for=' + $input.attr('id') + ']'); var btnClass = 'primary'; if ($input.val() != '') { var reversed = $input.parent().hasClass('btn-group-reversed'); btnClass = ($input.val() == 0 ? !reversed : reversed) ? 'danger' : 'success'; } $label.addClass('active btn-' + btnClass); });
@joeforjoomla - what component is this? I just applied the file again and I see this:

Opss sorry my fault! I accidentally removed part of the file when testing this PR.
It works!
Applied it 30 min ago and it seemed to work pretty well.H
-------- Message d'origine --------De : Daniel Dimitrov notifications@github.com Date : 13/02/2019 11:47 (GMT+01:00) À : joomla/joomla-cms joomla-cms@noreply.github.com Cc : RVRoads mascoulliounat@gmail.com, Comment comment@noreply.github.com Objet : Re: [joomla/joomla-cms] Isis template button group handling (#22177) @joeforjoomla - what component is this? I just applied the file again and I see this:
—You are receiving this because you commented.Reply to this email directly, view it on GitHub, or mute the thread.
{"api_version":"1.0","publisher":{"api_key":"05dde50f1d1a384dd78767c55493e4bb","name":"GitHub"},"entity":{"external_key":"github/joomla/joomla-cms","title":"joomla/joomla-cms","subtitle":"GitHub repository","main_image_url":"https://github.githubassets.com/images/email/message_cards/header.png","avatar_image_url":"https://github.githubassets.com/images/email/message_cards/avatar.png","action":{"name":"Open in GitHub","url":"https://github.com/joomla/joomla-cms"}},"updates":{"snippets":[{"icon":"PERSON","message":"@compojoom in #22177: @joeforjoomla - what component is this? I just applied the file again and I see this:\r\n\u003cimg width="534" alt="image" src="https://user-images.githubusercontent.com/693770/52706162-0a365700-2f85-11e9-9d34-47c030a00a37.png\"\u003e\r\n"}],"action":{"name":"View Pull Request","url":"https://github.com/joomla/joomla-cms/pull/22177#issuecomment-463151410"}}}
[
{
"@context": "http://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "ViewAction",
"target": "https://github.com//pull/22177#issuecomment-463151410",
"url": "https://github.com//pull/22177#issuecomment-463151410",
"name": "View Pull Request"
},
"description": "View this Pull Request on GitHub",
"publisher": {
"@type": "Organization",
"name": "GitHub",
"url": "https://github.com"
}
}
]
¯\_(ツ)_/¯
| Labels |
Added:
?
|
||
| Status | Ready to Commit | ⇒ | Fixed in Code Base |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2019-02-15 11:45:18 |
| Closed_By | ⇒ | HLeithner | |
| Labels |
Added:
?
|
||
thx
Just tested looks good.