[#18396] - Custom fields in multi language website
- Closed
- 2 Nov 2017
- Medium
- Build: 3.8.1
- # 18396
Steps to reproduce the issue
- Install 2 or more language
- Create 2 or more multi language field group and its relative fields
- Create a multi language article
Expected result
In front end, the article show only the custom field relative to selected language
Actual result
In front end, the article show the custom fields of all languages
System information (as much as possible)
Joomla 3.8.1
Votes
I can confirm the problem, if the article is in language = All
it show the custom fields of all languages
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/18396.
| Category | com_fields Fields | ⇒ | com_associations com_fields |
| Priority | Urgent | ⇒ | Medium |
| Status | New | ⇒ | Discussion |
| Category | com_fields com_associations | ⇒ | com_fields Multilanguage |
The language set in a custom field refers to the language of the article. A "french" field will only show in french (or "All") articles.
| Status | Discussion | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2017-10-23 20:53:01 |
| Closed_By | ⇒ | Bakual |
Closing as not an issue.
In my opinion, the language set in a custom field should be referred to the language of page visited in front end (www.example.com/it/, www.example.com/en/), it should work like any other Joomla component.
That doesn't make any sense for a custom field. Remember that custom fields are always tied to an entitiy, they don't appear on its own.
Imagine a custom field tagged for french in an article tagged for english. The custom field would never show.
As it is, a french field will only show up in forms for french (or "All") articles, and thus what you see in the form will also match what you will see in frontend.
In fact, I wonder about another scenario:
We have custom fields tagged to a specific Content language as described above.
They are displayed depending on the item language when the article IS tagged to a Content Language, which is perfectly fine as rightfully explained by @Bakual .
BUT they also display when the Item is tagged to ALL languages.
Imho, we should be able to prevent that if we wish and only allow fields tagged to ALL languages to display on ALL items, whatever their language, including items tagged to ALL languages.
If I set a field to "All" languages, I would expect it to show in articles of all languages. I think that we agree.
If I set a field to "French" language, personally I expect it to also show in articles tagged to "All", not only for french ones. I guess that depends on usecase what the expected behavior is.
As for not displaying a field in frontend, I would not do that. We can already use categories to show/hide fields differently. And if that doesn't work one could simply leave the field empty and make sure empty fields are not rendered in frontend (layout overrides can achieve that if it's not already the case).
In my opinion, doesn't make any sense to tie custom fields to articles. If I want that a custom field will be shown in an article of all languages, I will set the custom field to "All" and not to "French".
I'm not sure what you want to achieve then by adding eg an italian and french field to the article when the article is tagged "All". Neither would ever show.
Fields don't show depending on the active language. You've got a misconception there.
For convenience, I want to achieve the translation of a page (or an article in general) using only one article.
If I have 10 language installed:
- I should create 10 articles,
- I should associate each articles,
- I should open, edit, save and close each articles,
- If I have to change an information see point 3.
Using the custom fields like contents of article I will create only one article. Obviously this method will be used if SEO and SEF are not important for the project.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/18396.
For convenience, I want to achieve the translation of a page (or an article in general) using only one article.
That's obviously not the intended usage of custom fields and thus I'm not surprised this doesn't work.
This is your opinion, it would be nice to know the opinions of other users.
@ajejebrazorf01
Although the multilang feature is not designed to only use items tagged to All languages, you may be able to reach your goal by using custom modules and include them in an article.
This would mean one custom module per language obviously, which does not save much work time. As I did not test, I am unsure about the way associations would work with the switcher as there will not be any association possible.
@infograf768
good workaround!
The language "ALL" is about where something appears
- it is not about "which" language content it will include
thus using article language 'All' to decide to show all fields really seems wrong
Only fields marked with language 'ALL' should appear in all article (regardless if their language is ALL or any other)
The way that it is now, effectively forbids using articles with language 'All' if you also have fields with specific languages
Only fields marked with language 'ALL' should appear in all article (regardless if their language is ALL or any other)
Yep, that is exactly what I tried to say above.
Only fields marked with language 'ALL' should appear in all article (regardless if their language is ALL or any other)
Yep, that is exactly what I tried to say above.
In this case the criteria is working in the wrong direction
to write more clearly
The language property of field should work the same way as the language setting of articles
- only articles with language 'ALL' appear regardless of language context
- only fields with language 'ALL' should appear in all articles regardless of the language of the article
So, this is an issue or not?
issue for me
After gathered feedback of other users, is it possible to have a revision of your judgment?
| Status | Closed | ⇒ | New |
| Closed_Date | 2017-10-23 20:53:01 | ⇒ | |
| Closed_By | Bakual | ⇒ |
I reopened it now.
thanks for reopening. now, how can we modify the code to reach what it should be
I'd say somewhere in the FieldsHelper::getFields method. But I'd have to try it myself as well.
I think I found it:
Add after line 113 of /administrator/components/com_fields/helpers/fields.php
which is
if (JLanguageMultilang::isEnabled() && isset($item->language) && $item->language != '*')
{
self::$fieldsCache->setState('filter.language', array('*', $item->language));
}
an elseif
elseif (JLanguageMultilang::isEnabled() && isset($item->language) && $item->language == '*')
{
self::$fieldsCache->setState('filter.language', '*');
}
to get
if (JLanguageMultilang::isEnabled() && isset($item->language) && $item->language != '*')
{
self::$fieldsCache->setState('filter.language', array('*', $item->language));
}
elseif (JLanguageMultilang::isEnabled() && isset($item->language) && $item->language == '*')
{
self::$fieldsCache->setState('filter.language', '*');
}
Please folks, test that code. If it works fine I will make a PR.
@ajejebrazorf01
@AlexRed
@ggppdk
@Bakual
If I set the language of article to ALL, in backend the custom field (with a setted language) tab disappear
Not sure I understand.
this is how it should work:
article set to All : only fields set to All should display.
article set to a specific language: only fields set to All AND fields set to the specific language will display.
this would mimic the modules behavior.
if you get that, then new code is fine and I will make PR.
Custom fields already works fine in backend. The issue is in frontend: see my first comment.
@infograf768 in my test your code is ok.
I can confirm:
article set to All : only fields set to All should display.
article set to a specific language: only fields set to All AND fields set to the specific language will display.
will make pr as it looks like @ajejebrazorf01 did not understand that the change in code corrects display in frontend as explained.
we may though make sure when we invoke multilang that the app is site
@infograf768
I'm doing tests and weird things happen:
Test 1 v.1 (original code)
Steps to reproduce
- Create the custom fields:
- Create 3 articles: first setted to all, second to italian, third to english
- Create a new "Category blog" Menu Item Type (for each language)
Result
- In Category blog view everything is shown correctly:
---------
- In the article view it is also shown the custom field of the other language:
---------
Test 1 v.2 (original code)
Steps to reproduce
Result
- In Category blog view and article view it is also shown the custom field of the other language:
---------
Test 2 (changed code)
Steps to reproduce
Result
In backend:
In frontend:
All is fine as you describe for new code.
Do NOT confuse the active language and the item language.
You may display an item (here an article) tagged to ALL languages when the Active language is English or Italian.
In this case, the new code will only display the field(s) tagged to ALL languages, which is what we want.
Your original issue:
Expected result
In front end, the article show only the custom field relative to selected language
Actual result
In front end, the article show the custom fields of all languages.
This for your article tagged to ALL languages.
But the expected result should NOT be the custom field relative to selected language (active language).
What it should do is display
for articles tagged to ALL, only fields tagged to ALL, independently of the Active language.
for Articles tagged to a specific language, fields tagged to ALL as well as fields tagged to the specific language.
It solves the real issue which is that on frontend, with the old code, you are getting, for any article tagged to ALL languages, ALL fields, irrespective of their language.
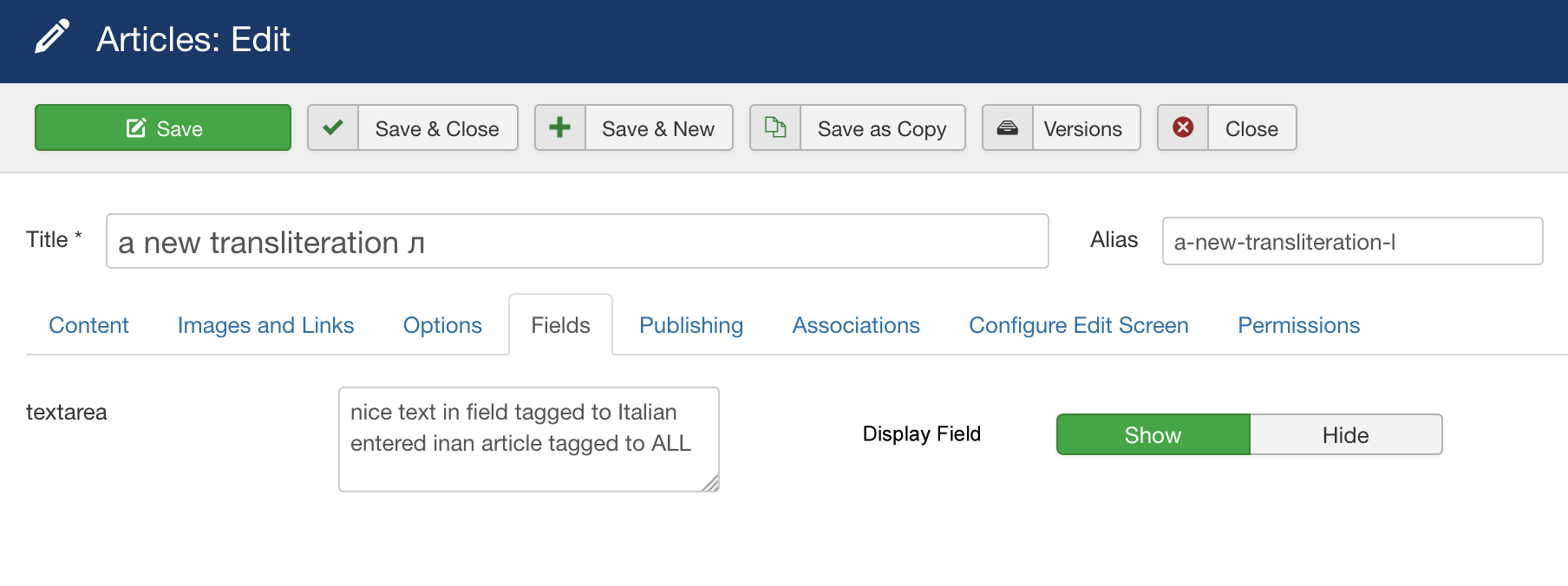
Obviously, as fields tagged to ALL languages will always be displayed (whatever the active language), one should not use custom fields of type text or textarea (except if they contain a content in every language used on the site...)
My PR will contain detailed screenshots.
| Status | New | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2017-11-02 09:12:11 |
| Closed_By | ⇒ | infograf768 |





















That is not how multilanguage works.
You need a separate article for each language