[#18319] - [4.0] Modifier Classes - Category Blog
- Fixed in Code Base
- 5 Nov 2017
- Medium
- Build: 4.0-dev
- # 18319
- Diff
- ciar4n:blog-layout
- Pending hound Hound is busy reviewing changes... Details
User tests: Successful: Unsuccessful:
Pull Request for Issue #18149 .
Summary of Changes
This PR allows users to build blog layouts using classes. The intent here is to demonstrate how by using classes we can allow for almost limitless possibilities for the end user and remove the restrictions resulting from some of the current layout options.
In this PR I have created 2 fields (Category Blog Menu Item -> Blog Layout). The first field adds a class to the leading blog items. A second for the remaining blog items. The ‘# Columns’ field has been removed.
This PR also moves com_content/category/blog from bootstrap grid to CSS grid.
For now I have not touched com_content/featured nor have I created a CSS grid fallback for IE11. Both easily achievable if this idea is favoured.
Testing Instructions
I have divided classes in to 4 groups. One class from each of these groups can be added, allowing a user to build the layout/style of their choice. Classes are added to the Blog Class (Leading Items) or Blog Class fields in the Blog Layout tab (Category Blog menu item). There is a known issue affecting the admin tabs. This is not related to this PR.
Note that the default layout/styling is 1 column, a top image and no box
Column Layout
- columns-2
- columns-3
- columns-4
- masonry-2
- masonry-3
- masonry-4
Styling
- boxed
Image Location
- image-left
- image-right
- image-bottom
Image Variation
- image-alternate
alternates the image position on every second item. If an image is set to the left, every second item will display the image on the right. If an image is set to the bottom, every second item will display the image at the top.
Other classes can be easily added but for now the above will allow a good proof of concept.
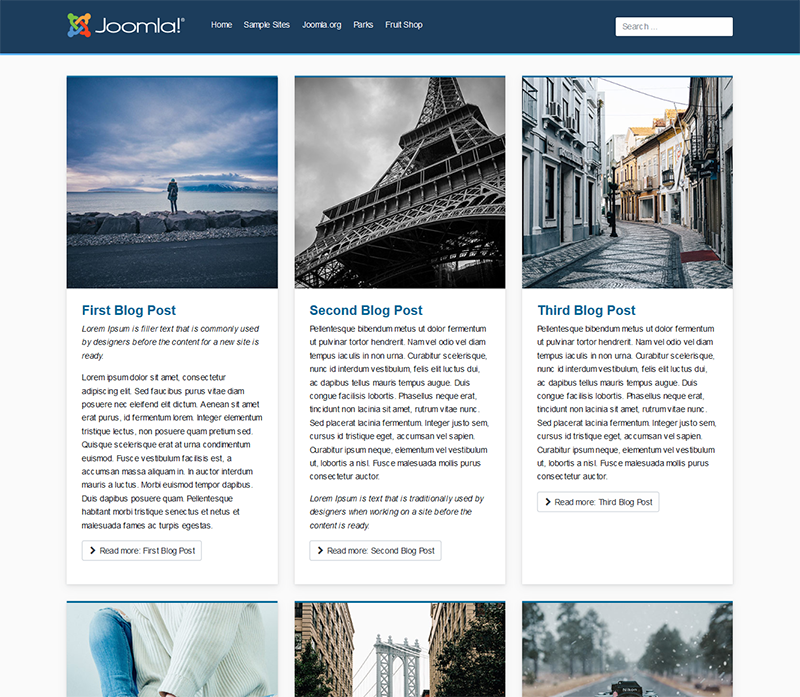
Following are some example class combinations and their result. Obviously you can experiment here in creating your own. Note that this is a concept so there may be some small issues but nothing that can’t be easily resolved.
image-left
boxed image-left image-alternate
boxed columns-3
columns-2 image-left
boxed masonry-3 image-bottom
The 2 separate fields Blog Class (Leading Items) and Blog Class allow you to set alternative classes to the leading items compared to the remaining items...
Blog Class (Leading Items): columns-3
Blog Class: boxed image-left image-alternate
| Category | ⇒ | Repository Administration com_media com_users Language & Strings Templates (admin) Front End com_content Templates (site) |
| Status | New | ⇒ | Pending |
If I read this PR correctly you remove the multi_column_order attribute. If so then why?
And you have a problem in your branch that has changed the permissions on some files
Also J4 would be a good time to rename this view from blog to something else (not sure what) but it does cause confusion with people who assume a blog layout is just for online diaries.
Perhaps one idea would be to keep the current blog layout and have this more powerful/flexible layout as another view?
And you have a problem in your branch that has changed the permissions on some files
The file permissions shouldn't be 755 in the first place
If I read this PR correctly you remove the multi_column_order attribute. If so then why?
This attribute also forces some restrictions regarding layout. An example in this PR would be the masonry classes.
Note that we can also replicate this attribute with a class, combining it with layout classes that would require it and is possible. Eg. columns-2-across or columns-2-down
My other concern is that with blog layout the options were easy. How many? Etc
This is more complicated and requires knowledge of the available classes. Perhaps a select list?
Perhaps one idea would be to keep the current blog layout and have this more powerful/flexible layout as another view?
Interesting thought. It would resolve a number of issues regarding B/C
This is more complicated and requires knowledge of the available classes. Perhaps a select list?
True. It would need to allow for multiple values and the class list will most likely be set by the template. Beyond my knowledge to know how possible that is.
+1 from me
True. It would need to allow for multiple values and the class list will most likely be set by the template. Beyond my knowledge to know how possible that is.
Shooting from the hip. A form field similar to the component layout field, but instead of looking for options in the filesystem we can define a new section for the template extension manifest and get those values out of the XML for available templates.
A requirement for such a field would probably need to include it been editable. So if a user was able to create CSS for a new class not available within the template, they could still apply it within the field. Something similar to the current tags or module positions field.
Presuming this field could be repeated in other areas, not all classes would be applicable to all fields. Ideally you would like a template to be able to set the classes available for each individual field.. but once again I have no idea how possible this is.
A few considerations and knock on effects of this PR...
- On fields we could rename 'Class' with 'Modifier'. It is more descriptive and still technically correct.
- I would suggest having a similar class at an item (article edit) level. So modifiers (boxed, image-[position], any modifier provided by the template) can also be applied to individual items. A use case may be a 'highlight' modifier to highlight an article within the article list.
- This PR brings in to question a number of fields, either making them redundant or offering a less restrictive solution..
- Article -> Images and Links -> Intro Image Float
- Article -> Images and Links -> Article Image Float
- Menu Item -> Blog Layout -> # Columns
- Menu Item -> Blog Layout -> Multi Column Order
- There is a B/C break here for user data in the above fields. To lessen the pain here we could include a batch option to apply classes.
- A similar solution could be applied to article content (eg. single article), replacing and extending some of the current 'positioning' options (eg. Position of Article Info, Positioning of the links).
- As suggested by @brianteeman we could create a new layout and keep the current blog layout. This would resolve the '# Columns' and 'Multi Column Order' field B/C break however I feel on a broader level this may complicate things for the user. We'd have basically two layouts doing pretty much the same thing.
- Using classes allows greater flexibility in avoiding future B/C breaks due to the extra layer it provides.
- This method is inline with extending frontend layout editing. An option to apply these and similar classes in the frontend and you got yourself the basics of a layout builder. @laoneo @dneukirchen @dgt41
? - I'm a broken record on this point but the current options are incredibly restrictive all for little or no gain. The options force a very particular HTML structure which is not compatible with CSS grid which at this point is safe to say is the very future of layouts. This PR eliminates this personal bugbear.
Before I make this PR merge ready it would be nice to get some unified confirmation that this is the direction we want to go.
Presuming this field could be repeated in other areas, not all classes would be applicable to all fields. Ideally you would like a template to be able to set the classes available for each individual field.. but once again I have no idea how possible this is.
So on this whole form field idea with a list of defined things, basically it gets populated similar to module positions and templates would define it similarly in their manifest. The hard part would be building the XML schema for it.
<extension version="4.0" type="template" client="site">
<component-modifiers>
<!-- List of supported components -->
<content>
<!-- List of supported views within the component -->
<category>
<classes>
<!-- Modifier classes applying to all layouts of this view -->
</classes>
<layouts>
<!-- List of supported layouts within the component view -->
<blog>
<classes>
<!-- Modifier classes applying to this layout of this view -->
<class>columns-2</class>
</classes>
</blog>
</layouts>
</category>
</content>
</component-modifiers>
</extension>The other tricky thing is the field would need to be multi-select to put combinations together.
As for the other comments, I don't have an answer on how to deal with the breaks but all the concerns are definitely highlighted and valid.
Such a field would have amazing potential. It completely opens up us been able to add style/layout options for each view without Joomla having to be tied to them options in any way.
As long as any field in the article is an optional field to add something additional like a "highlight" and not the place where you set the layout. I wouldnt want to lose the ability for a content creator to only need to write content in the correct category for a specific layout (defined in the menu) to be achieved
@brianteeman All good in that regard. A class (modifier) can have no effect to an element outside of itself. Any class added to an article will only ever apply to that article regardless of where it is located (eg. blog layout).
Another idea from a user and template builder perspective:
I'm totally fine with the logic of module chromes that define the way how the box around a module is displayed. No matter how the module itself looks like.
What about having "chromes" for content blocks too? It could be also used by other extensions.
For example I would select the "chrome" style for intro, leads, and whatever in the menu item
and define it in the template in a blocks.php (or whatever it's called) like this:
`function modChrome_leadingarticle($article, &$params, &$attribs)
{
$articleTag = $params->get('articleTag', 'div');
$articleSfx = htmlspecialchars($params->get('articleclass_sfx'), ENT_COMPAT, 'UTF-8');
if (!empty ($article->content)) : ?>
<<?php echo $articleTag; ?> class="<?php echo $articleSfx; ?>">
<?php echo $article->content; ?>
</<?php echo $articleTag; ?>>
<?php endif;
}`
The advantage of this approach is, that we have only to provide very basic parameters. The template developer can add more parameters if he needs to but the basic stays "clean". Another Advantage is, that it follows the logic of module chromes and users don't have to learn something new.
What do you think?
Isnt that what layouts are?
(j)Layouts are elements that can be reused in views (Overrides, Alternate Layouts)
Module Chromes define the containers around Modules. I think it would follow quite a simple logic if there would be Content Chromes or whatever we would call them.
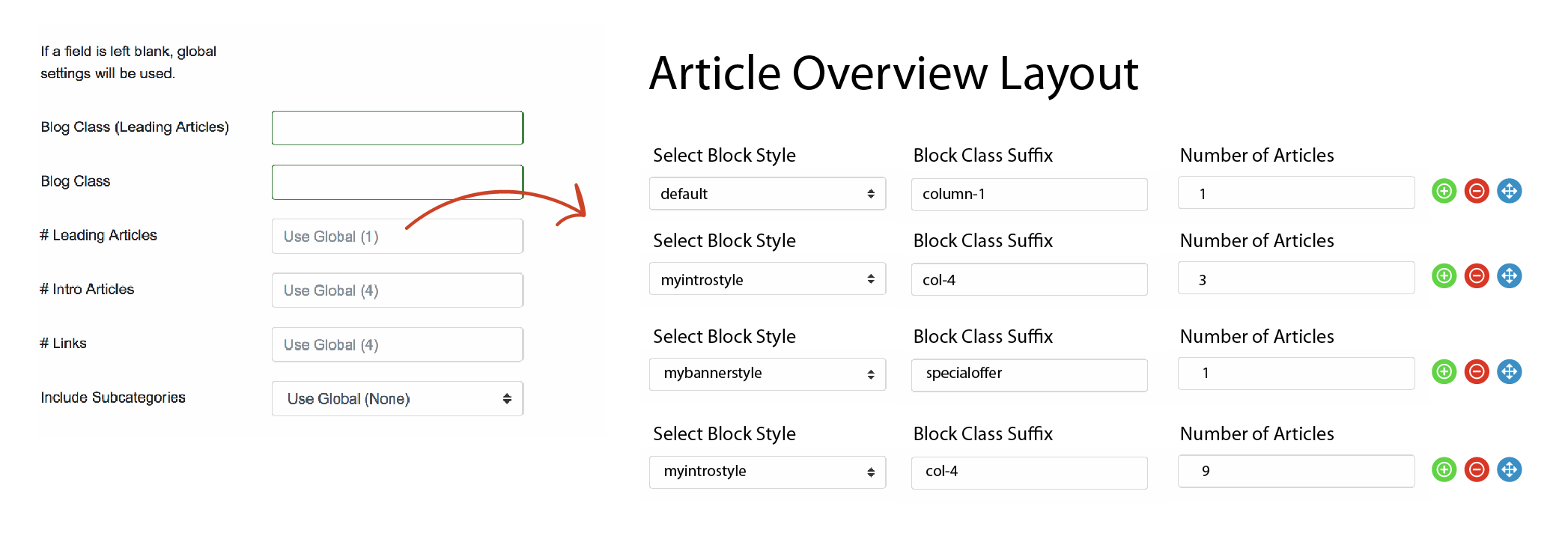
I made a draft how the backend settings could look like. With the repeatable approach the user would not be bound to leading, intro, links, but could define the layout with as many sections as wanted.
More parameters could be added into this subform by the template builder himself. The only Joomla parameter would be the Block Class suffix.
What you suggest is specific to com_content (blog and featured) and goes in a different direction to what we are looking to achieve here. Admittedly this PR focus's on com_content however the principle applies to all components/modules. Maybe there is a use case for what you suggest (your screenshot) but I think it is for a separate discussion.
It is important to note that all the example screenshots in the PR use the exact same markup. The source is the exact same in each with the exception of a class name. With modern CSS specs like flex and grid, frontend style and layout in general is moving away from been so tightly coupled to the HTML markup (eg. bootstrap grid). HTML is moving towards been solely for grouping and order of elements, with CSS now having complete solutions for style and layout. Multiple content chromes as you suggest goes against all this. Simply put Joomla should focus on if and what is displayed... with CSS and the template focusing on how it is displayed. The field idea mentioned is describing a way to bring the how alternatives from the template in to the components.
| Title |
|
||||||
| Labels |
Added:
?
?
|
||
| Category | Repository Administration com_media com_users Language & Strings Templates (admin) Front End com_content Templates (site) | ⇒ | Repository JavaScript Administration com_media com_users Language & Strings Templates (admin) Front End com_content Installation Templates (site) |
| Title |
|
||||||
This is amazing!!!
There's definitely some work to be done on the parameters here. But I want the discussion on this to actually move forwards, so I'm going to merge it so people can start to consider what the user interface is going to be like rather than just on the feature itself.
| Status | Pending | ⇒ | Fixed in Code Base |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2017-11-05 16:06:05 |
| Closed_By | ⇒ | wilsonge |
@brianteeman i was wondering about that but it doesn't let you do that for individual issues, only for projects but ok....
Yes it does. Look on the right
Looking again at my proposal from 15 Oct 2017 I still think that would be great. Selecting a Layout and how many articles are shown with that layout (The class is not needed actually). With that you could show 1 Leading Article, then some in a carousel and then again some others in a different way.
That's basically a page builder type of deal and that's not a direction we've started in AFAIK. This is the type of thing an alternative layout should be used for, part of the problem is most of our UI related options are baked right into the component and menu item forms and not as part of the layout (and there really isn't a good way to put layout specific options into the backend managers).
Thanks @SharkyKZ for bringing my [4.0] Blog Layout - Columns Missing #30151.
I am not if the league of you guys, but have been using Joomla for 10+ years, so my thought is... would it not be easier for everyday users to have the option not as a class to be entered but a drop-down for those classes? (Or similar). It is a big change for users to take onboard. (If I understand this thread correctly). Just my 2 cents)
@ciar4n
Please look at
#30151 (comment)








Let there be css-grid!
Thanks @ciar4n for pushing the status quo!
+10000 from me