[#37303] - UI improvement fix the position of logo-collapsed in the sidbar
- Fixed in Code Base
- 17 Mar 2022
- Medium
- Build: 4.1-dev
- # 37303
- Diff
- anmode:logo-collapsed-fix
User tests: Successful: Unsuccessful:
Pull Request for UI Improvement
Summary of Changes
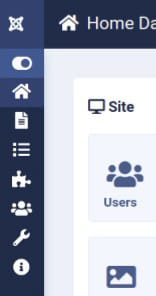
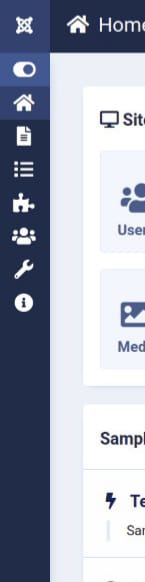
Just change the position of the side logo after collapsing it is not aligned with the rest icon present bottom to it if we align the logo with the rest icons it looks good I think!
Testing Instructions
just login to your dashboard and see the logo position after collapsing it.
Actual result BEFORE applying this Pull Request
Expected result AFTER applying this Pull Request
Documentation Changes Required
No document changes.
| Status | New | ⇒ | Pending |
| Category | ⇒ | Repository NPM Change |
| Labels |
Added:
NPM Resource Changed
?
|
||
Actually i didn't know which property will be suitable, I'll try to figure out and commit it soon.
Actually i didn't know which property will be suitable, I'll try to figure out and commit it soon.
@anmode Check https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Logical_Properties
I think it's enough to add this
simbus82@e991e80
Even if the animation, then, will not be beautiful...
Actually i didn't know which property will be suitable, I'll try to figure out and commit it soon.
@anmode Check https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Logical_Properties
sure! Thanks
I think it's enough to add this simbus82@e991e80
Even if the animation, then, will not be beautiful...
yeah! This is fine and solved the problem too.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/37303.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/37303.
| Status | Pending | ⇒ | Ready to Commit |
RTC
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/37303.
| Status | Ready to Commit | ⇒ | Fixed in Code Base |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2022-03-17 20:48:01 |
| Closed_By | ⇒ | bembelimen | |
| Labels |
Added:
?
|
||


Please use logical css properties. That way it will also be correct for right to left RTL languages