[#36998] - [4.1] Changed blog modifiers on Cassiopeia
- Fixed in Code Base
- 23 Feb 2022
- Medium
- Build: 4.1-dev
- # 36998
- Diff
- drmenzelit:cassiopeia-modifiers
User tests: Successful: Unsuccessful:
Pull Request for Issues found by @woluweb
https://slides.woluweb.be/cassiopeia/cassiopeia.html#5-2-issue-2-the-read-more-button-partially-hidden
https://slides.woluweb.be/cassiopeia/cassiopeia.html#5-3-issue-3-layout-in-blog-view
Summary of Changes
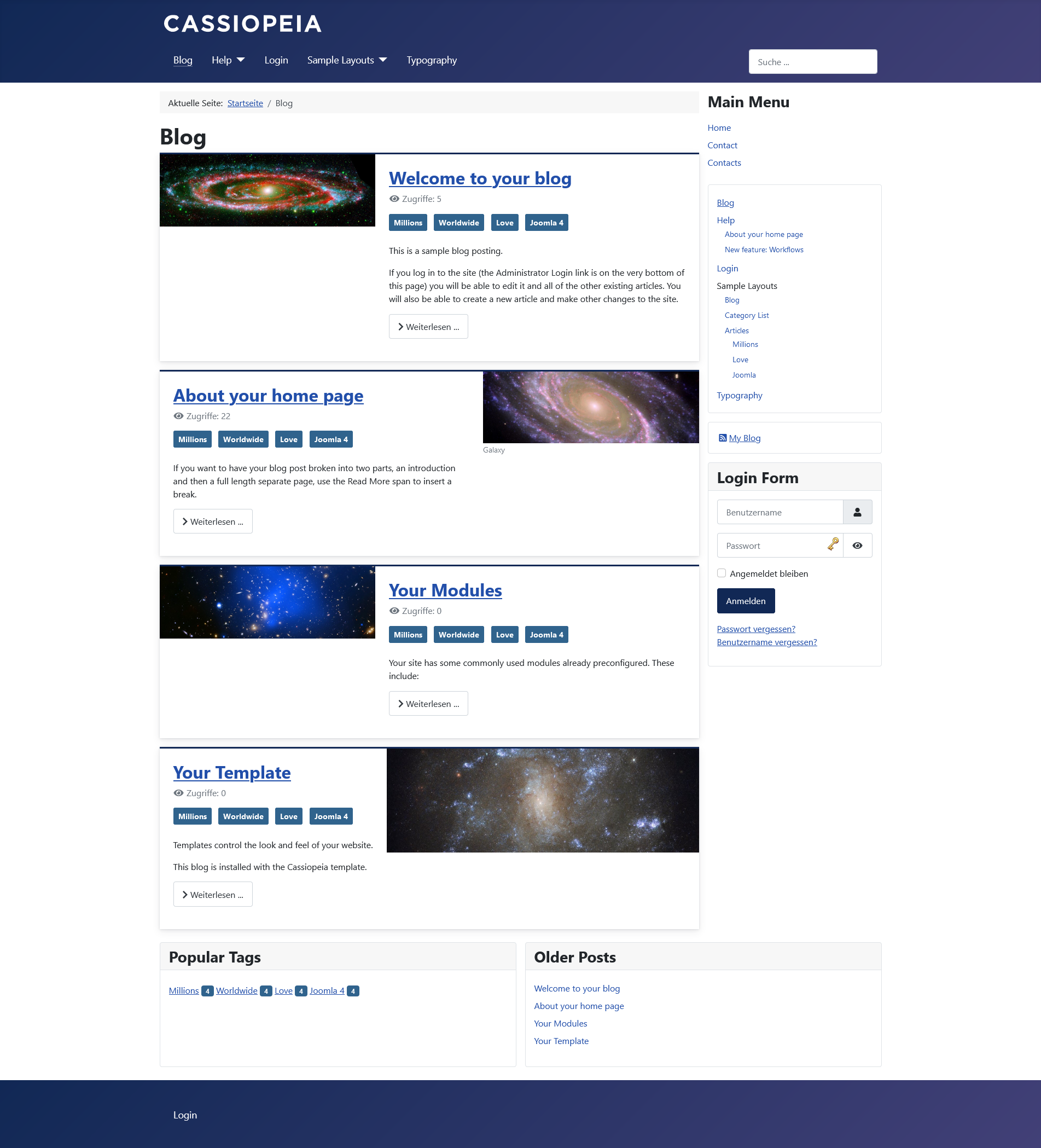
Changed the _modifiers.scss file and added a media query for the code that controls the display of image and content on blog layout with images positioned left (image-left) or right (image-right) or alternating (image-alternate).
Testing Instructions
Create some articles with intro images and read more, at least one article with a very short text. Create a menu item of type category blog and use the classes image-left, image-right alone and in combination with image-alternate
Actual result BEFORE applying this Pull Request
See issues description on the links above
On mobiles: Read more buttons are not displaying completely, too much space between image and content, images over and below the text (by using class image-alternate)
On desktops: By short text the position of the images is weird
Expected result AFTER applying this Pull Request
Buttons are ok, no space between image and content, no weird distribution of image and content. Using image-alternate the image will display always on top of the article on mobiles
Documentation Changes Required
| Status | New | ⇒ | Pending |
| Category | ⇒ | Repository NPM Change |
| Title |
|
||||||
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/36998.
| Status | Pending | ⇒ | Ready to Commit |
| Labels |
Added:
?
|
||
RTC
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/36998.
| Labels |
Added:
?
|
||
| Status | Ready to Commit | ⇒ | Fixed in Code Base |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2022-02-23 06:32:45 |
| Closed_By | ⇒ | laoneo | |
| Labels |
Added:
NPM Resource Changed
|
||
Thanks!




I have tested this item✅ successfully on f984443
Txs very much for taking the time of this PR @drmenzelit !
Tested successfully during our tests/exchanges yesterday on Glip on my own J4 site in construction.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/36998.