[#35917] - [4.1] Support user defined color theme
- Fixed in Code Base
- 30 Nov 2021
- Medium
- Build: 4.1-dev
- # 35917
- Diff
- brianteeman:custom_colors
User tests: Successful: Unsuccessful:
Summary of Changes
Cassiopeia ships with two color themes, - standard and alternate. And of course if you edit those you will lose the edits on upgrade. This pull request adds the ability to add as many additional color themes as you wish.
Testing Instructions
create a least one additional color theme in the folder media\templates\site\cassiopeia\css\global with a name of custom.....css eg custom_colors_orange.css
Actual result BEFORE applying this Pull Request
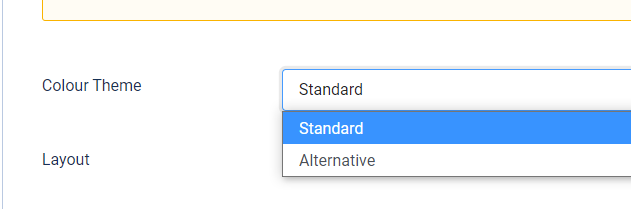
In the template style options for cassiopeia only two color themes are available
Expected result AFTER applying this Pull Request
Original options are available plus any themes you have created.
Documentation Changes Required
yes
| Status | New | ⇒ | Pending |
| Category | ⇒ | Front End Templates (site) |
| Labels |
Added:
?
|
||
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/35917.
I have tested this item
Tried this solution on 4.0.4 and 4.1.X, it works perfectly on both versions. Tks.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/35917.
| Status | Pending | ⇒ | Ready to Commit |
RTC
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/35917.
@brianteeman if child templates are finally part of 4.1 users don't need to create new files, they can create a child and override the existing 2 files.
Also a more generic comment, the approach of customising the template through a SCSS file with contents only the CSS Vars is completely wrong. Why (you might ask)? Well, the process is way more involved than it should be (a form with some colour pickers) but my problem is that it was the wrong call. Bootstrap steadily is converting everything to use CSS Vars and guess what? Once that process is complete you don't need anything more than a form to specify any variable and thus achieve truly customization that anyone can do (no HTML/CSS/SCSS or whatever, pick colours/etc VISUALLY)
Do I like the contents of this file and the methodology- absolutely not - but thats my personal opinion and I am not a designer.
Creating a child template just so you can change these colours is massive overkill. This is a super simple, fully backwards compatible, no effort means to do it. (It has to be or I wouldnt have been able to create it)
I'm in favour of having this addition (beside child templates), but (sorry Brian it's then on your shoulders) I would like to merge the child template PR first when they're done and then update the paths in this PR.
| Labels |
Added:
?
|
||
ok @bembelimen ping me when the child templates are merged and I will see
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/35917.
@brianteeman now you can adjust the path here to target the media folder(s)
path changed as requested
@brianteeman I know its not so much related to your PR, but can you remove, that "Standard" loads a sepearate file? I think standard is the default and loading a separate file when nothing changed is quite useless.
obviously the answer is no.
- it is a separate file
- how else would you switch to standard from any other color
Then we need an option "none" - the standard is the default colour and why would I load a seperate file if the seperate file does not introduce anything new?
@coolcat-creations so if you don't load colors_standard where does the template get the values from as that is the only place I can find where they are defined.
Anyway it is completely unrelated to this PR
Ok,... then hopefully a PR got accepted where the default colours go into the default file, I do not see any sense in loading a separate file with only 3 definitions when it could be in the main file, thats a waste of performance IMHO - the seperate themes can override the default easily
| Status | Ready to Commit | ⇒ | Fixed in Code Base |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-11-30 09:50:53 |
| Closed_By | ⇒ | bembelimen |
Thx
thx
@brianteeman could you correct the path in the description of the PR in media/templates/site/cassiopeia/css/global/
Thank you <3
(the PR code is correct)
done


I have not tested this item.
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/35917.