[#33871] - [4.0] Fix moving a list item on hover
- Closed
- 17 Jul 2021
- Medium
- Build: 4.0-dev
- # 33871
- Diff
- srishty-07:patch-1
User tests: Successful: Unsuccessful:
Pull Request for Issue #33798.
Testing Instructions
Go to systemm->global-config->plugin->permission
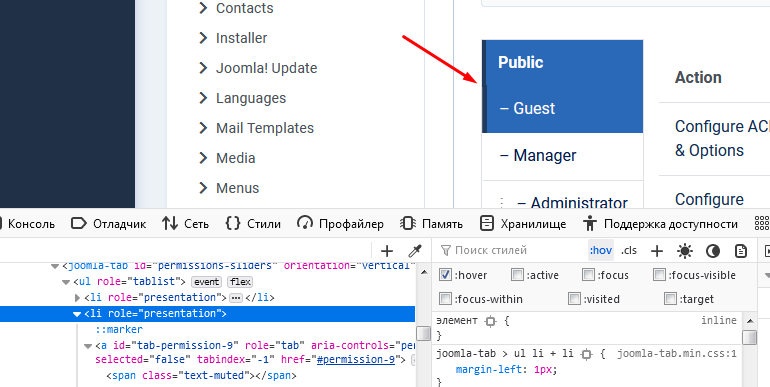
on hover, there is a jump of menu.
Actual result BEFORE applying this Pull Request
118176266-1c83f180-b429-11eb-8ced-acb732c9c5ea.mp4
Expected result AFTER applying this Pull Request
Documentation Changes Required
| Status | New | ⇒ | Pending |
| Category | ⇒ | Administration Templates (admin) NPM Change |
| Labels |
Added:
NPM Resource Changed
?
|
||
Thank you @richard67
Whatever you do and wherever you do it take extra care that it doesn't break orientation=horizontal
sir,
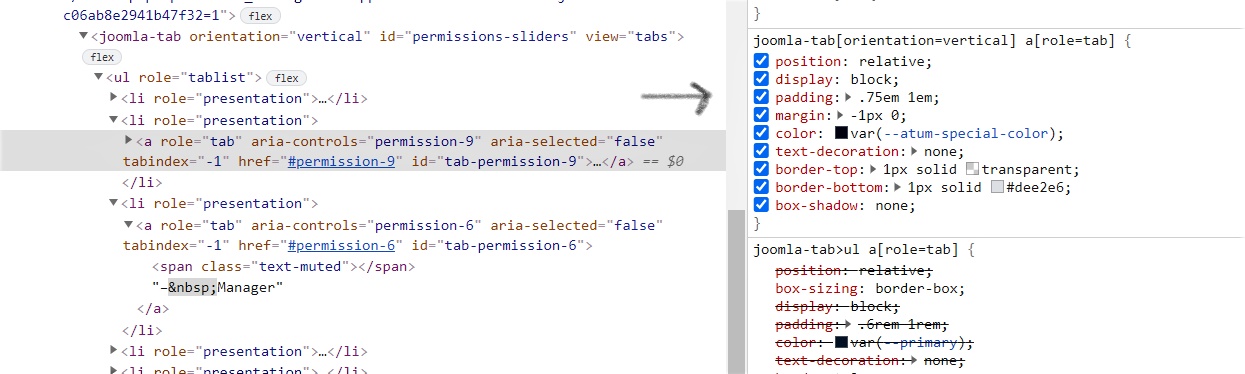
According to me, The reason for the jump in the menu is because of the border top and bottom given to the anchor tag and the default height of all li’s are the same, so due to that border there is a jump on hover,

so I added border-top and bottom as it was there on ‘a’, on hover to prevent jumping, but I am not able to manage the height of the right side border on hover, it is taking the by default height of the li.

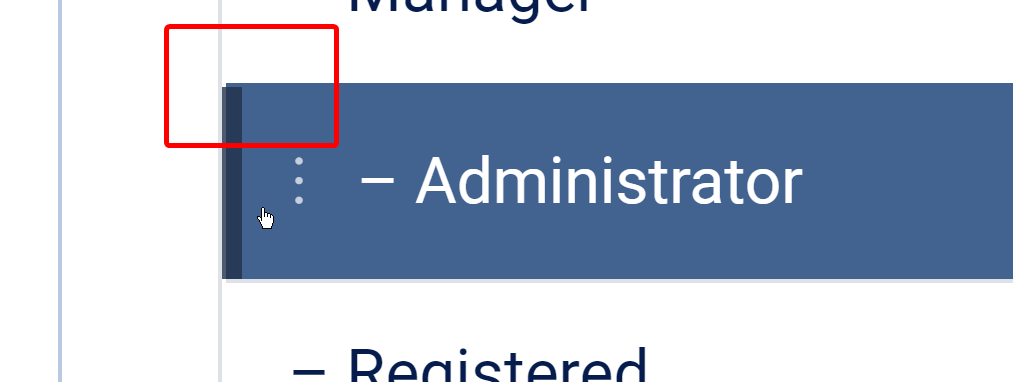
And space as shown in the picture is coming because of the transparent border-top that is given to it on hover.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/33871.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/33871.
@srishty-07 Could you address here the issue @brianteeman discovered? Or is that a completely different thing?
sir,
According to me, The reason for the jump in the menu is because of the border top and bottom given to the anchor tag and the default height of all li’s are the same, so due to that border there is a jump on hover,
so I added border-top and bottom as it was there on ‘a’, on hover to prevent jumping, but I am not able to manage the height of the right side border on hover, it is taking the by default height of the li.
And space as shown in the picture is coming because of the transparent border-top that is given to it on hover.
@srishty-07 I did a check of the scss code, if you remove line 59
&[active], &:hover { border: 0;
and line 131
a[role=tab] { .... border-top: 1px solid transparent;
you get rid of the jump and the glitch found by Brian.
Please test it and check if the changes have side effects on other parts of the backend.
@srishty-07 I did a check of the scss code, if you remove line 59
&[active], &:hover { border: 0;
and line 131
a[role=tab] { .... border-top: 1px solid transparent;
you get rid of the jump and the glitch found by Brian.Please test it and check if the changes have side effects on other parts of the backend.
Sure ma'am will try the changes.
| Status | Pending | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-07-17 15:17:47 |
| Closed_By | ⇒ | Quy | |
| Labels |
Added:
?
|
||



@srishty-07 The SCSS style linter in drone complains here: https://ci.joomla.org/joomla/joomla-cms/43676/1/20