[#33180] - [4.0] Resizing template images does not have an option to keep proportions
- New
- Medium
- Build: staging
- # 33180
Steps to reproduce the issue
- Systems > Site Templates > Open template containing the image
- Select an image
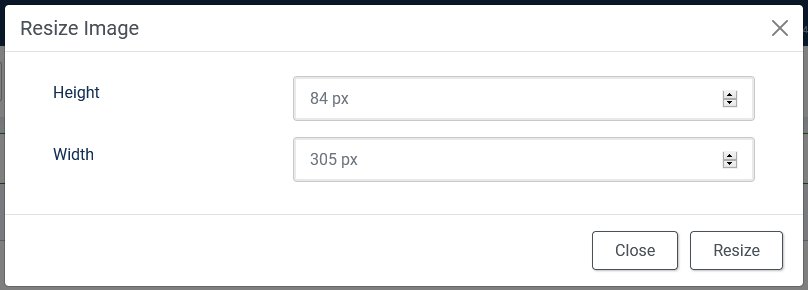
- Click on resize to resize an image
Expected result
Resize Image modal should have an option to keep the image resized proportionally.
Actual result
Currently there's no option to keep the resize proportional, so users need to manually calculate the proportions to keep the image the correct size :(

Additional comments
Discovered while testing #33087
| Labels |
Added:
?
|
||
Here is a fun bug for you.. used the 0/90/180/270 buttons on the media rotate page, and the image magically changes dimensions... but when you save it magically jumps back to the original dimensions, but rotated... Just one of many issues with the Javascript based media manager.
@PhilETaylor some of the reported issues should be fixed with #33192
I'll take a look as soon as my back pain allows extended time at a desk. Thanks.
For this issue the main problem seems to be that administrator\components\com_templates\src\Model\TemplateModel.php::resizeImage() uses a hard coded Image::SCALE_FILL. That's a scale method that needs a defined height AND width.
As a model method it should be more flexible.
I think the more popular/more often expected scale methods would be
Image::SCALE_INSIDE(The larger h or w decides. The other is adjusted. Ratio is retained.). That's the default scale constant ofJoomla\CMS\Image\Image::resize().- maybe sometimes
Image::SCALE_OUTSIDE(Care is taken that w or h is not undercut. Ratio is retained.).
| Labels |
Added:
No Code Attached Yet
bug
Removed: ? |
||
| Labels |
Added:
Feature
Removed: bug |
||
Confirmed: Browser blocks sending when not both fields are filled.
Just BTW: I tried to enter 0 for the height to test if it's then resized proportionally depending on the width. I get an absolutely not helpful Joomla error message (alert) "No valid image was loaded." after page has reloaded.