Feeling Lucky
?
[#32978] - [4.0] Article: "Associations" on hover hard to read
- Closed
- 4 Apr 2021
- Medium
- Build: staging
- # 32978
| Labels |
Added:
?
|
||
infograf768
- comment
- 3 Apr 2021
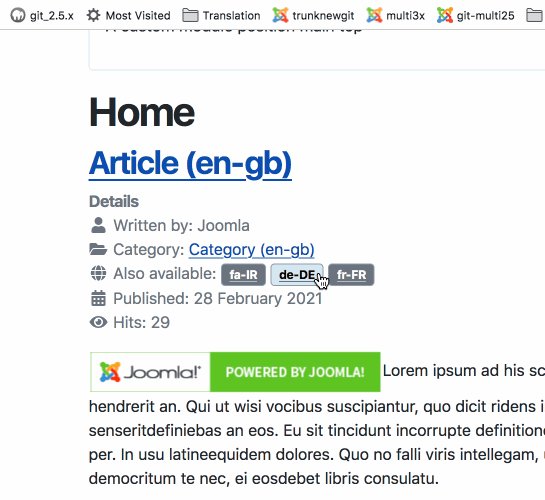
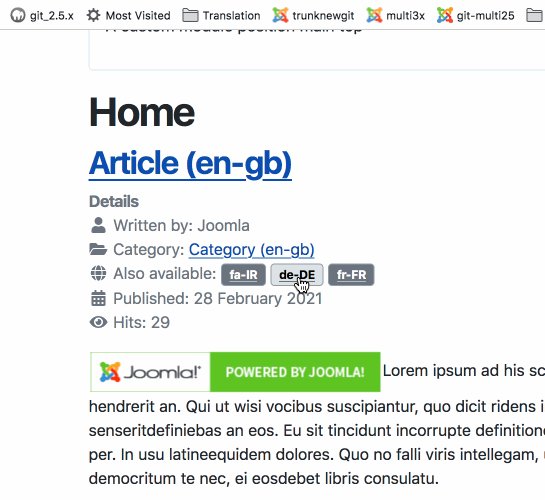
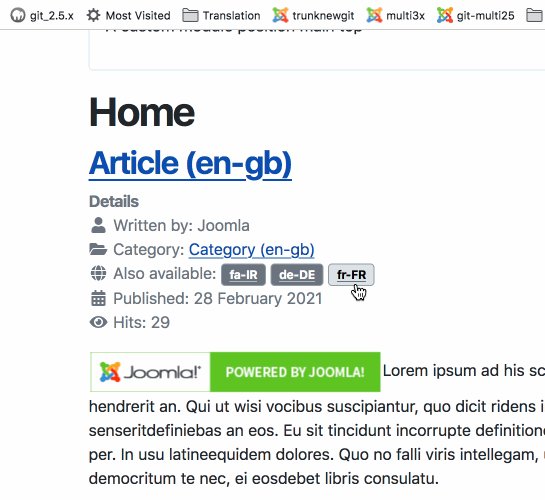
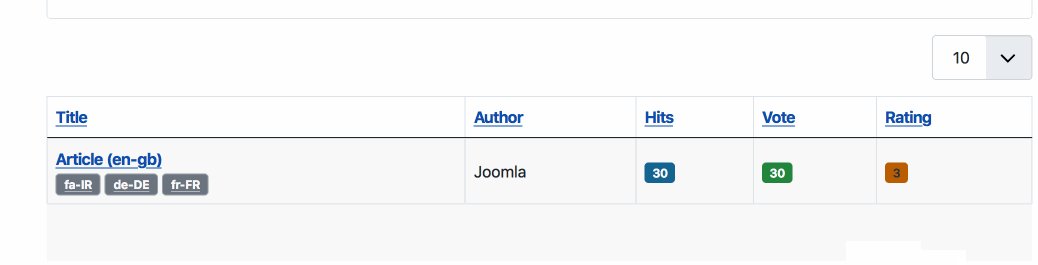
First aspect to change is to get this

This to let choose when we have languages for different countries: de-DE, de-AT, etc. and correct useless whitespace between badges.
Code would be
<dd class="association">
<span class="icon-globe icon-fw" aria-hidden="true"></span>
<?php echo Text::_('JASSOCIATIONS'); ?>
<?php foreach ($associations as $association) : ?>
<?php if ($displayData['item']->params->get('flags', 1) && $association['language']->image) : ?>
<?php $flag = HTMLHelper::_('image', 'mod_languages/' . $association['language']->image . '.gif', $association['language']->title_native, array('title' => $association['language']->title_native), true); ?>
<a href="<?php echo Route::_($association['item']); ?>"><?php echo $flag; ?></a>
<?php else : ?>
<?php $class = 'badge bg-secondary badge-' . strtolower($association['language']->lang_code); ?>
<a class="<?php echo $class; ?>" title="<?php echo $association['language']->title_native; ?>" href="<?php echo Route::_($association['item']); ?>"><?php echo $association['language']->lang_code; ?></a>
<?php endif; ?>
<?php endforeach; ?>
</dd>
<?php endif; ?>
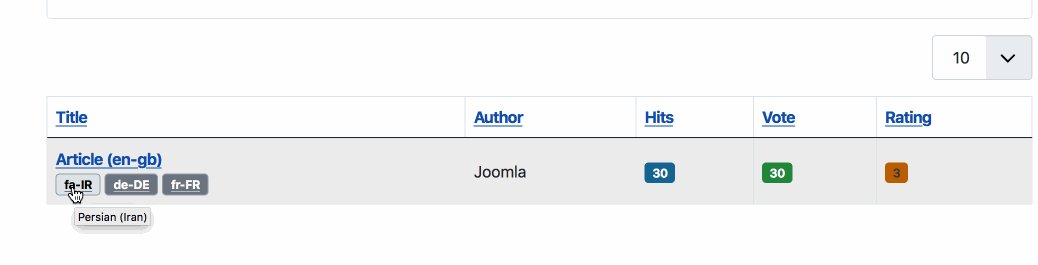
then we have an issue with the hover colour. Remark that in backend managers we have no hover.
Looking at it now.
infograf768
- comment
- 3 Apr 2021
brianteeman
- comment
- 3 Apr 2021
remark that there is no "on-hover" when it is flags
sandramay0905
- comment
- 4 Apr 2021
What do you think about this?
Looks fine for me.
brianteeman
- comment
- 4 Apr 2021
According to the bootstrap 5 documentation badges should no longer have focus or hover styles for links. https://getbootstrap.com/docs/5.0/components/badge/
infograf768
- comment
- 4 Apr 2021
the PR (to come) will change badges to buttons.
| Status | New | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-04-04 09:17:36 |
| Closed_By | ⇒ | infograf768 |




Confirmed. So used to use flags I guess nobody tested using lang code there.