[#32297] - [4.0] [RTL] Adding specific bootstrap-rtl.scss to Cassiopea
- Fixed in Code Base
- 4 Feb 2021
- Medium
- Build: 4.0-dev
- # 32297
- Diff
- infograf768:4.0_cassiopea_bootsrap_rtl
User tests: Successful: Unsuccessful:
Summary of Changes
As title says. Adds boostrap5 overrides for Cassiopea as was done for Atum (#32166 )
This corrects Breadcrumbs as well as Rounded corners (#32177) and more in modals.
Testing Instructions
Install Persian language. Make it default language in frontend.
Switch to Persian in back-end and install the blog sample data.
Load frrontend
Check Breadcrumbs path
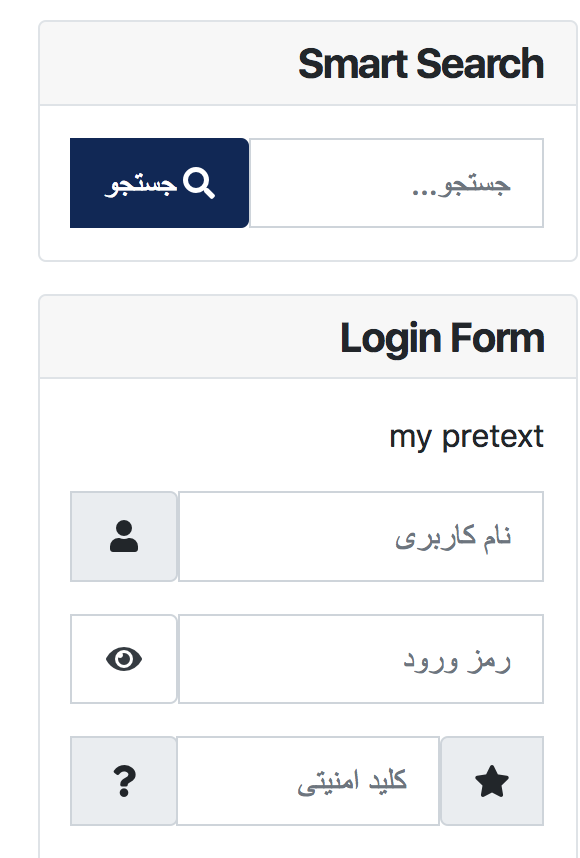
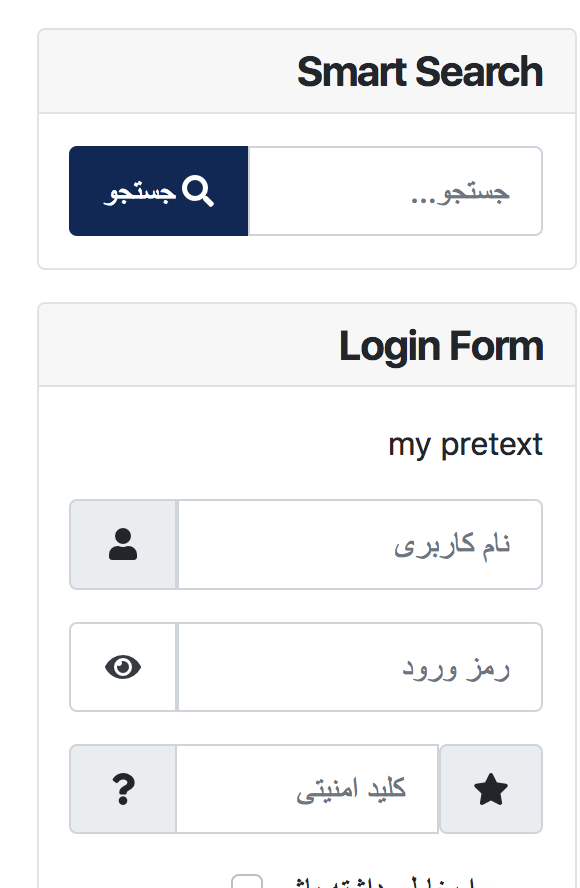
Check input groups rounded corners (in login form but also in the xtd modals)
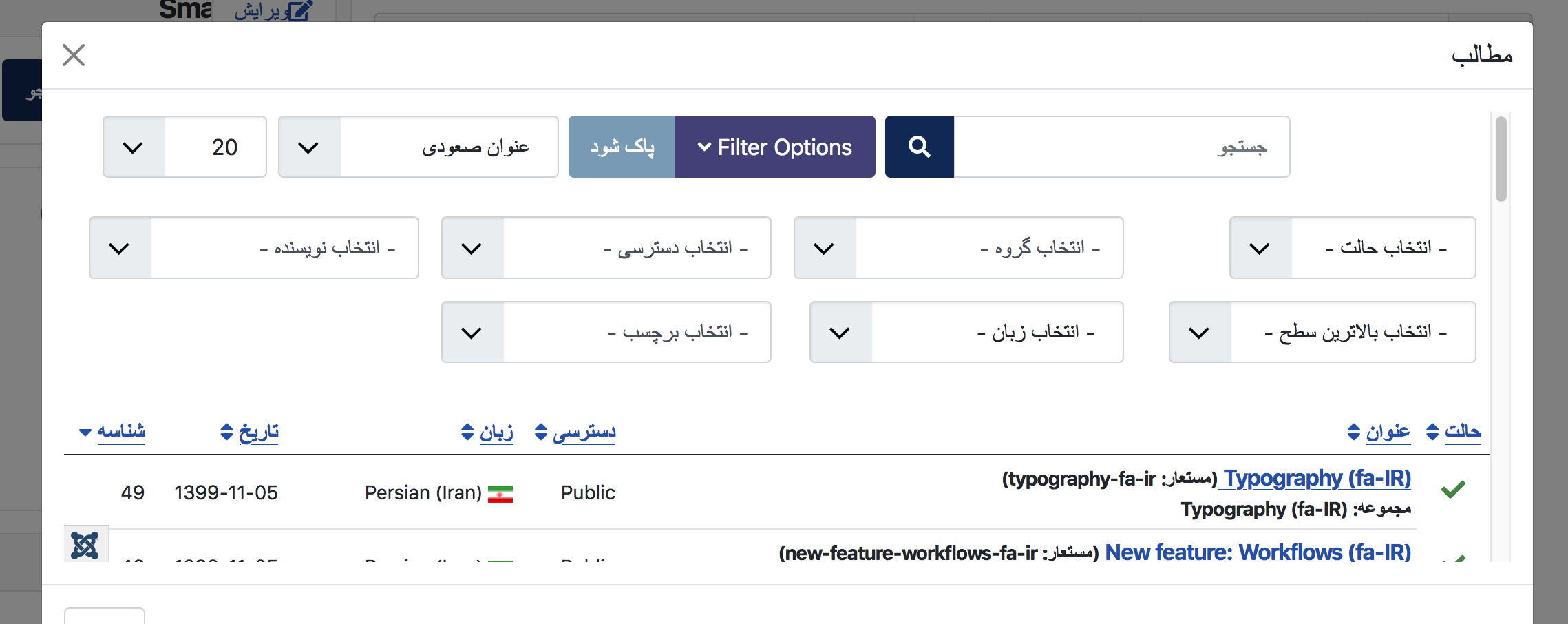
Check the "X" close button in xtd modals.
Actual result BEFORE applying this Pull Request
Expected result AFTER applying this Pull Request
Note
As in #32177 , I have not deleted the input group classes present in template-rtl.scss
The star icon, part of login form, may still need a tweak .input-group-text should have no border radius
| Status | New | ⇒ | Pending |
| Category | ⇒ | Front End Templates (site) NPM Change |
| Labels |
Added:
NPM Resource Changed
?
|
||
| Status | Pending | ⇒ | Fixed in Code Base |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-02-04 11:06:46 |
| Closed_By | ⇒ | wilsonge |







Thanks!