Feeling Lucky
?
?
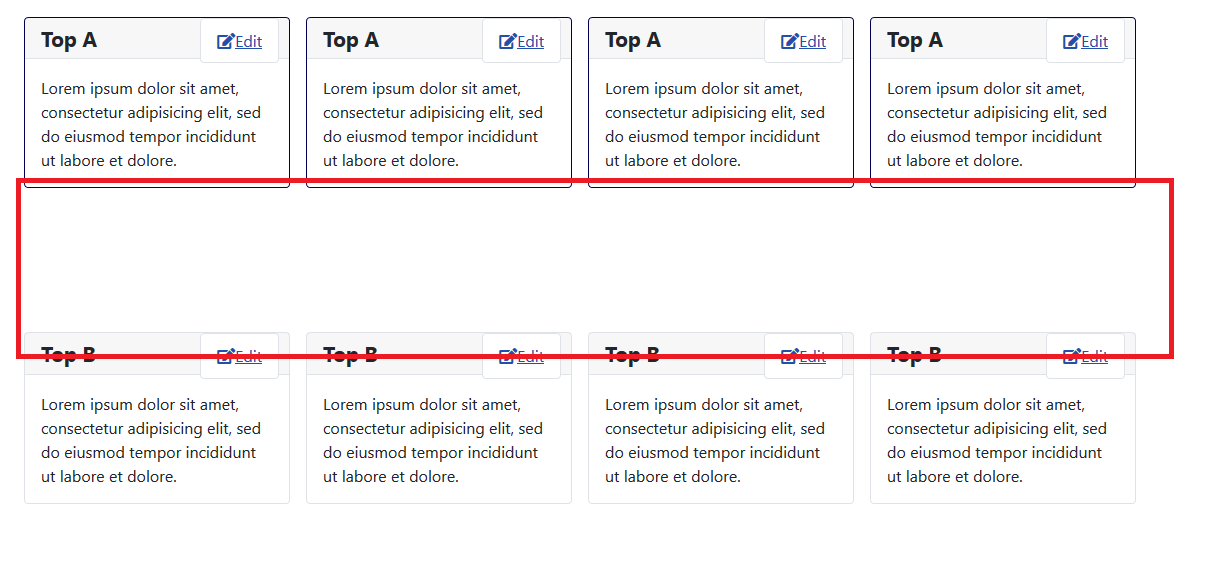
[#32165] - [4.0] [cassiopiea] Large gap inbetween containers
- Closed
- 25 Apr 2021
- Medium
- Build: staging
- # 32165
| Labels |
Added:
?
|
||
drmenzelit
- comment
- 27 Jan 2021
We had a big discussion about white space between modules... we can replace padding with margin, then it will not sum up between containers
C-Lodder
- comment
- 27 Jan 2021
There shouldn't be any padding or margins. It's using css-grid, so it should be dealt with by grid-gap
drmenzelit
- comment
- 27 Jan 2021
I see... grid-gap for the body is set to 0 1em
drmenzelit
- comment
- 27 Jan 2021
| Labels |
Added:
?
|
||
brianteeman
- comment
- 25 Apr 2021
Any update on this?
| Status | New | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-04-25 16:23:37 |
| Closed_By | ⇒ | drmenzelit |


This seems to be intentional. https://github.com/joomla/joomla-cms/blob/4.0-dev/templates/cassiopeia/scss/blocks/_layout.scss#L33 there's a 4rem top and bottom padding which means top-a and top-b there's 8rem padding.
@drmenzelit Comes from your commit here 6ad0537 - not sure if you want to adjust or if it's expected to you