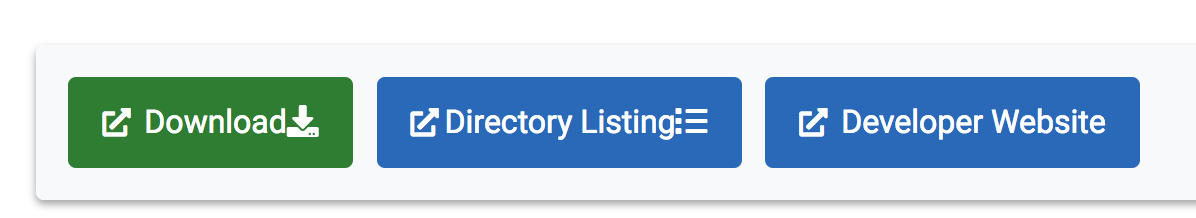
[#30018] - [4.0] Two icons on some buttons
- Closed
- 24 Mar 2021
- Medium
- Build: master
- # 30018
| Labels |
Added:
?
|
||
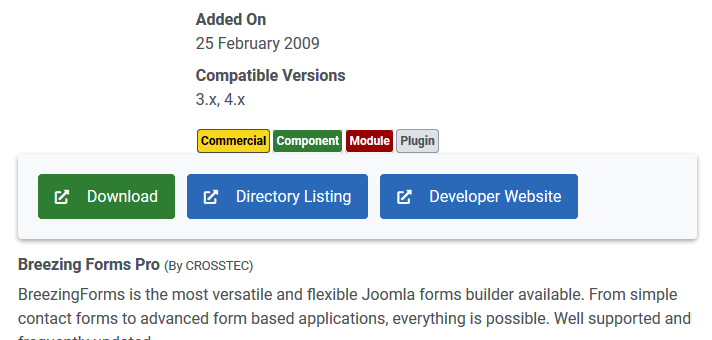
So multiple icons are expected?
i am just explaining wht it happens. Not commenting on if it is correct
| Status | New | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2020-07-20 23:28:37 |
| Closed_By | ⇒ | Quy |
| Status | Closed | ⇒ | New |
| Closed_Date | 2020-07-20 23:28:37 | ⇒ | |
| Closed_By | Quy | ⇒ |
| Labels |
Added:
?
|
||
Hi, Sir, I want to work on this issue
@Akashrajpoots14 you can make a pull request without allowing by another.
It is not possible to correct this directly in core.
I expect that this rule is not applied on buttons.
It is not possible to correct this directly in core.
Yes it is. It is just changing the css rule
I want to work on this issue
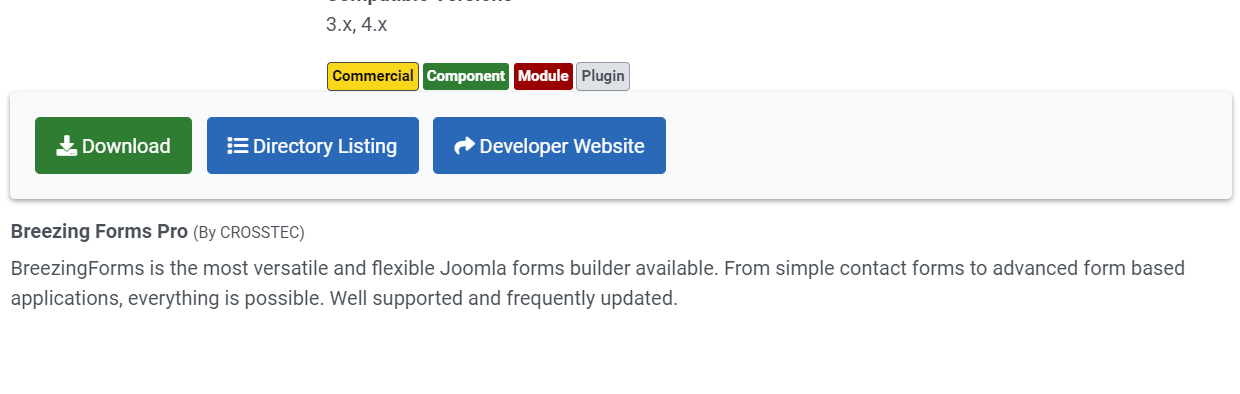
Hey ! I am interested to solve this issue but when I go to the required instruction everything looks fine to me . @C-Lodder Please see the screenshot:
If you want to say something else please can you define specifically...
And I would be more then happy to solve the issue...
Hey ! I am interested to solve this issue but when I go to the required instruction everything looks fine to me . @C-Lodder Please see the screenshot:
If you want to say something else please can you define specifically...
?
And I would be more then happy to solve the issue...
looks good @gaurav24072002 , have a look HERE. Working on this issue is simpler and it would be good to see you work on it
I was working on it previously but found the discussion above unresolved. Ask about the desired layout and send a PR . ^_~
Are you sure that you were looking at Joomla 4
In joomla 4 , 2 ICONS ARE VISIBLE.
doubt:-
Now we have to remove one of the icon or place the external link icon on the right side of text?
I would say, we don't need the icon for external link here
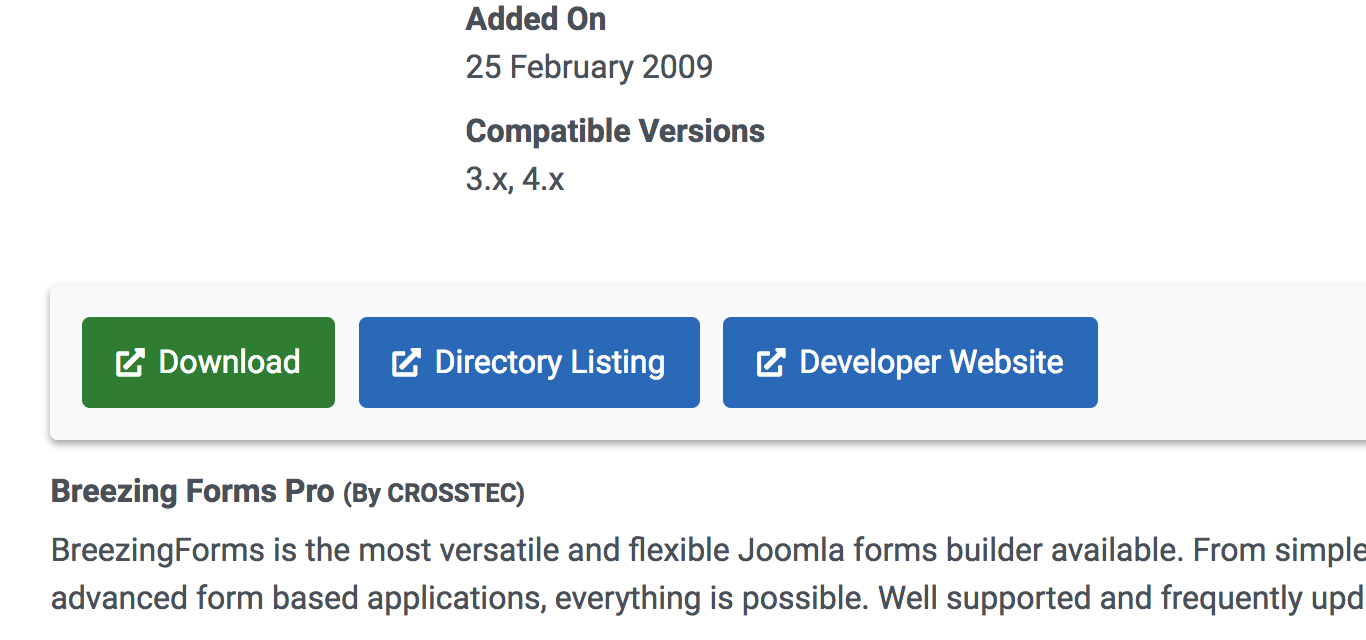
@drmenzelit Then you might as well remove the icon from all buttons and links. The icon is not there as decoration. It exists to fulfil an accessibility requirement to indicate if a link will open in a new browser window.
The green button is multi-purpose and it depends on the actual extension on what it is and what it does.
Ok, my suggestion is - let the green button as it is, but remove the deorative icons from link buttons, let only the generated external-link icons.
This is a very easy fix in the layout.
@drmenzelit Then you might as well remove the icon from all buttons and links. The icon is not there as decoration. It exists to fulfil an accessibility requirement to indicate if a link will open in a new browser window.
sorry, I forgot...
As the code producing these supplementary icons is NOT in core, the only way I found was to override it in _icon.scss.
diff --git a/administrator/templates/atum/scss/blocks/_icons.scss b/administrator/templates/atum/scss/blocks/_icons.scss
index 122bb50..863add6 100644
--- a/administrator/templates/atum/scss/blocks/_icons.scss
+++ b/administrator/templates/atum/scss/blocks/_icons.scss
@@ -86,2 +86,10 @@
fill: var(--white);
}
+
+#jed-container .icon-download::before {
+ content: "";
+}
+
+#jed-container .icon-list::before {
+ content: "";
+}
Note:
Did not test modifying in .../build/media_source/plg_installer_webinstaller/scss
But it would be better to modify the code where it is produced.
Or move the external icon ::after and not ::before.
Or move the external icon ::after and not ::before.
Why not, but we have no power to do it in core...
Hi, I want to work on this issue but not really understanding where exactly would it be feasible to change the code in order to reflect changes. I have been trying but stuck. Can someone please help me on this like where is it coming from? Thanks.
@gaurav24072002 the screenshot shows the page of BreezingForms in the Extensions Directory... what I you trying to do?
Can I work on fixing this issue??
I think your solution is fine.
Adding in /administrator/templates/atum/scss/blocks/_icons.scss
#jed-container a[target=_blank]:before {
content: '';
}
or
#jed-container a[target=_blank]:before {
display: none;
}
Then running npm ci
would do the job.
EDIT: But, as it may be needed for a11y as @brianteeman says, if we want 2 icons, one on each side, then the changes may have to be done in the specific external app and not in core.
@infograf768 Thanks for you help.. I am on it..
| Labels |
Removed:
?
|
||
After some discussions in the maintainer team, we think the best way to solve this issue is to move the external link icon after the text of the button: decorative icon - text - external link... That is more or less standard in web.
lol
But what I suggested also looked fine according to me but it's ok we can also move the external icon towards right of text . can you please assign this issue to me . as I am working on this issue for long and I know the code base of it.
@gaurav24072002 we don't use assiging so often, I assign issues/PR to not forget what I have to look at. You can make a PR and set it to draft that should be enough, if you then mention the issue in your PR people can see that you are working on it.
ok sure
Hey! can anyone please tell me where to find the SCSS file of extensions??
| Status | New | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-03-24 23:17:47 |
| Closed_By | ⇒ | rdeutz |







Thats because they are links to external websites that open in a new window and we have a css rule that matches that