[#28096] - [4.0] Add space between Word in Menu Items
- Closed
- 1 Mar 2020
- Medium
- Build: 4.0-dev
- # 28096
- Diff
- rdeutz:add_space_between_words
- Pending Hound Hound is busy sniffing around... Details
User tests: Successful: Unsuccessful:
Summary of Changes
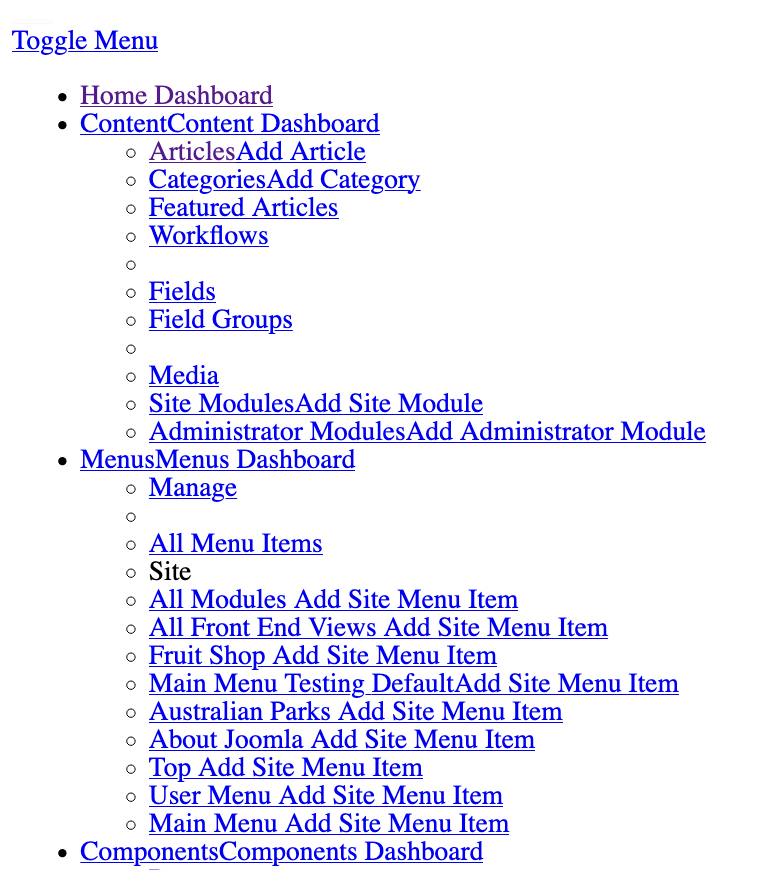
If you disable the styles in your browser you can see that we have menu items in the backend with words without a space between. This is not good when using the site with screen reader.
Before Patch
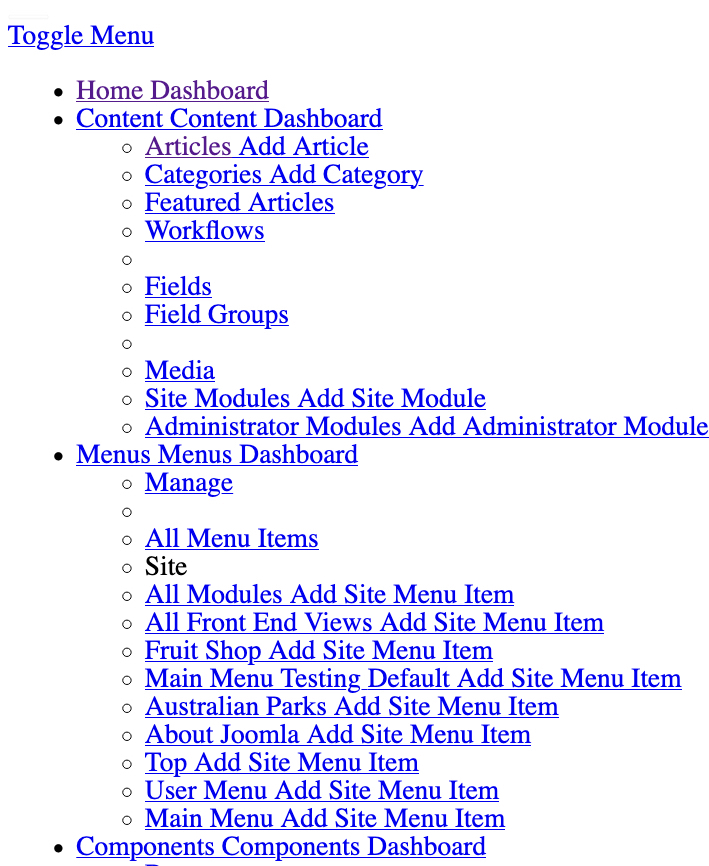
After Patch
Testing Instructions
- Disable Styles
- See that there is no space
- Apply Patch
- Disable Styles
- There are spaces now e.g. between "Content" and "Content Dashboard"
Expected result
Spaces between words
Actual result
No spaces between some words
Documentation Changes Required
no
| Status | New | ⇒ | Pending |
| Category | ⇒ | Modules Administration |
Dear Brian,
yes there are two links, yes it is possible that NVDA recognizes this.
But the most screenreader does not make any breathing space in between.
In addition, we have text browser as well. If you turn off the styles it does not look really right.
Angie
But the most screenreader does not make any breathing space in between.
Please back that statement with evidence
In addition, we have text browser as well. If you turn off the styles it does not look really right.
Nothing looks right if you do that and it is completely unusable
Sorry, Brian, we have more important things to do.
There should be a space.
Or it'll be a orthographic mistake as well.
A space will not break the code.
I would be happy if you could take a look at the accessibility of search tools. .-)
sorry but you are not correct and this pr is pointless and should not be merged.
Nothing looks right if you do that and it is completely unusable
If we merge this then at least this part would be usable, small step but in the right direction
I have now tested this in
JAWS, NVDA, Narrator, TalkBack on windows and android
None of those 4 have any issue at all
Brian you got all these screenreaders on your machine.
That is really great. It would be so helpful if you can test the searchtools as well.
I have tested this item
This comment was created with the J!Tracker Application at issues.joomla.org/tracker/joomla-cms/28096.
Sorry but I will repeat this is completely wrong and not required unless you can prove otherwise. If you can then you will need to go through the entire codebase to add useless spaces
Have returned to read and understand this several times today.
Obviously, it solves a concatenation issue that shouldn't be there. Just not for the reason stated. As Brian says those are links and will be understood in screen readers. Was it spans of texts it would be another issue as they wouldn´t be understood. So remove the a11y label and call it a cosmetic fix if so :)
But the more you look at the before/after patch it reveals the UI/UX issue directly in front of you.
Try read these 'after' items out loud. That can be with a screen reader, your normal glasses or plain sight. No matter which, it says: Double Double This thing. That is the actual issue I got from this.
@brianteeman Yes that was the point I was trying to reach. Instructions say 'when you deactivate styling'. And the fixed result give you: Component Component Something. Not sure that it is better at all :)
ok , https://www.w3.org/WAI/WCAG21/Understanding/info-and-relationships.html
cite: ..... For example, the presentation format changes when the content is read by a screen reader or when a user style sheet is substituted for the style sheet provided by the author.
no styles have a reason.
This is Level A
Angie
Read it all. That does not apply because the markup is semantically correct and can be determined programmatically.
You're right and I'm at peace.
It's still a typo.
Change 100 files and you get ok fine, merged. Change one line and you are discussing endless hours.
| Status | Pending | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2020-03-01 10:55:01 |
| Closed_By | ⇒ | rdeutz | |
| Labels |
Added:
?
?
|
||


Sorry @rdeutz that's not correct. Because they are separate links the screen reader announces them correctly as
Tested with NVDA and Narrator