[#26772] - [prefers-color-scheme for CSS/HTML] Black/Night/Dark Theme (Mode) for Control Panel & Frontend
- Closed
- 26 Feb 2021
- Medium
- Build: master
- # 26772
Is your feature request related to a problem? Please describe.
Now a dark theme exists for all operating systems (Windows, Mac, Android, iOS, Linux), all browsers (Google Chrome, Mozilla Firefox, Edge, Safari), social media (Facebook Messenger, Instagram, Twitter, Reddit, etc), as well as for office (Microsoft Office) and many other programs (Photoshop, Gmail, mobile apps).
A dark theme reduces pressure on the eyes, and also saves battery power for OLED/Amoled screens (smartphones).
Wiki article: https://en.wikipedia.org/wiki/Light-on-dark_color_scheme
Link: https://drafts.csswg.org/mediaqueries-5/#prefers-color-scheme
Describe the solution you'd like
I suggest adding a dark theme for the CMS administrative panel, as well as making a system theme switcher for the front-end site template.
Mozilla Firefox: https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme
Google Chrome: https://www.chromestatus.com/feature/5109758977638400
Chrome 76 and Firefox 67 to support dark theme for Websites: https://techdows.com/2019/05/chrome-and-firefox-67-to-ship-css-prefers-color-scheme-media-feature.html
The prefers-color-scheme CSS media feature is used to detect if the user has requested the system use a light or dark color theme.
Syntax
no-preference
Indicates that the user has made no preference known to the system. This keyword value evaluates to false in the boolean context.
light
Indicates that user has notified the system that they prefer an interface that has a light theme.
dark
Indicates that user has notified the system that they prefer an interface that has a dark theme.
Additional context
A system plugin for the CMS should be added, with the help of which it will be possible to configure settings for all site templates.
I mean this CSS/HTML parameter:
prefers-color-scheme
no-preference light dark
| Labels |
Added:
?
|
||
| Title |
|
||||||
@ciar4n I think that it would be quite easy to do, as a plugin for the CMS:
https://developers.google.com/web/updates/2019/07/nic76#dark-mode
Dark mode
Many operating systems now support a dark mode, or dark theme.
The prefers-color-scheme media query, allows you to adjust the look and feel of your site to match the user's preferred mode.
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}
I think you misunderstand Joomla's definition of a 'plugin'. The contents of prefers-color-scheme media query would be specific to the template so it would only be part of the template CSS, not as a plugin.
I think you misunderstand Joomla's definition of a 'plugin'. The contents of prefers-color-scheme media query would be specific to the template so it would only be part of the template CSS, not as a plugin.
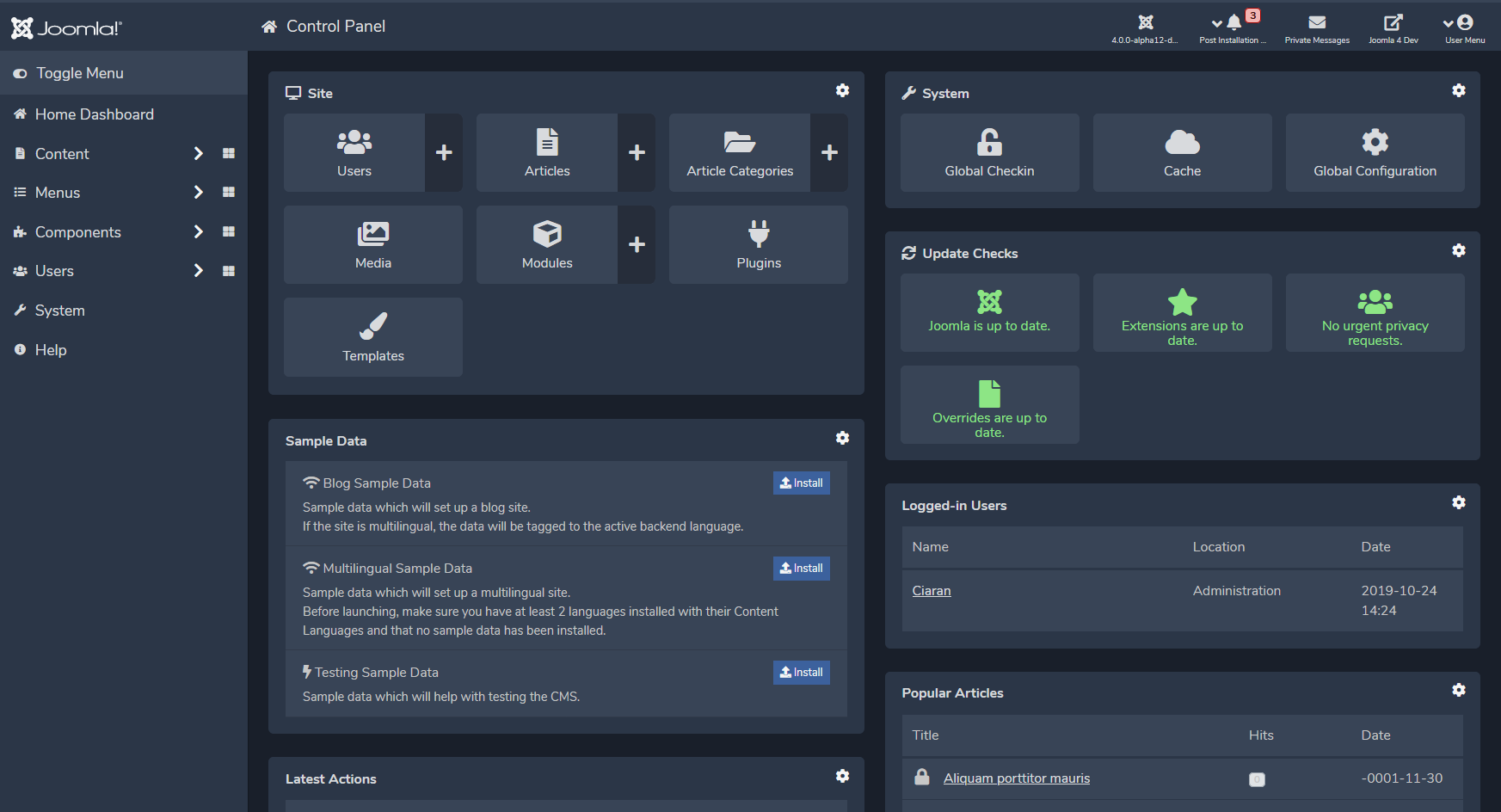
But what about "Control Panel"?
The prefers-color-scheme media query is triggered by the OS. I am not sure what you would have in the 'control panel'? An option in the control panel to load a 'dark' mode is different to prefers-color-scheme. I dont know which you are suggesting.
i vote we add it to the template.css the follow (only dark):
@media (prefers-color-scheme: dark) { #subhead, #sidebar-wrapper, button, a, a:hover, a:active, a:visited, .header, .header .page-title, .com_cpanel .card-header, .header .page-title, .com_cpanel .card-header, .table, .list-group-item, .card, .quick-icons { background: #333 !important; color: white !important; } body .container-main:after, body .container-main:before, body { background: #333 url(../images/joomla-pattern.svg) !important; color: white !important; } }
Please not that. Dark mode is not meant to essentially black out an interface, it is meant to create a properly skinned dark theme. Take a look at sites like https://dri.es/ or https://symfony.com/ which support both a light and dark theme based on that media query. Or for you Apple users running Mojave or Catalina, look at any of your locally installed software that supports the OS' dark mode.
Please not that. Dark mode is not meant to essentially black out an interface, it is meant to create a properly skinned dark theme. Take a look at sites like https://dri.es/ or https://symfony.com/ which support both a light and dark theme based on that media query. Or for you Apple users running Mojave or Catalina, look at any of your locally installed software that supports the OS' dark mode.
I believe that you can add an option to the site’s settings where each webmaster himself can set the setting whether he wants to switch automatically or not, but somehow the new time requires it, and you can’t ignore the dark topic anyway, because it is now supported by all platforms.
You can make 2 themes: a dark theme and a completely black theme (this can be seen on Twitter and Reddit).
A dark theme reduces the load on the eyes, a black theme saves battery power for OLED/AMOLED screens - this will be useful if you access the site from a smartphone.
If someone contributes a dark theme then it can be considered - until then its just a suggestion that is going nowhere
If someone contributes a dark theme then it can be considered - until then its just a suggestion that is going nowhere
Bootstrap 4 also supports different themes: https://getbootstrap.com/docs/4.0/components/navbar/#color-schemes
I think you can put a label 4.0 for this theme, because in any case, someone will make a dark theme for Control Panel and maybe the automatic switching setting will add to the site settings.
Now this is a question of whether Joomla is a modern CMS or not.
No. Its a question of if someone contributes the code. Talk is cheap.
Bootstrap 4 also supports different themes
That's not true. BS4 just provides some CSS classes for some specific elements that invert the colors of SOME sub elements in combination with standard classes like "bg-black". Far away from "supporting different themes" or "dark themes/mode".
And because I know that not any "dark theme" fits my needs I prefer to use browser AddOns like "Dark Reader" where it's possible to fine tune the settings from site to site and save my settings.
There are some dark themes in use (just because it's "modern"???) that are horrible and where I have to disable the OS mode to be able to read them.
Here's a "tutorial" for "prefers-color-scheme" for template coders. Also how one can implement a theme switch (opt-out) for the visitor which should be a must for any template that provides a "dark theme".
https://web.dev/prefers-color-scheme/
I'm not against the idea to implement a CSS file based "dark mode" in back-end but you should also be aware that any 3rd extension can "kill" the display in it's settings area.
Huge job somehow ;-)
what about let's do this task to the browser as an example with chrome 78 chrome://flags/#enable-force-dark ?
what about let's do this task to the browser as an example with chrome 78
chrome://flags/#enable-force-dark?
what about Google Translate (for websites) instead of multilingualism in CMS?
Dark theme (Material Design): https://material.io/design/color/dark-theme.html
As repeatedly stated - submit a pull request if you want this.
| Title |
|
||||||
@kawshar i saw your comment joomla-projects/j4adminui#186 (comment)
@kawshar can you comment on this issue?
@sanek4life sadly the initiative abandoned officially.
@810 @ciar4n @kawshar I found this project if it helps make it easier to make a dark theme for Control Panel in Joomla - https://github.com/ForEvolve/bootstrap-dark
Not really. Atum is using css variables so it should be a lot easier to just re-define these variables inside a @media (prefers-color-scheme: rather than loading entirely different css.
| Status | New | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2021-02-26 13:14:08 |
| Closed_By | ⇒ | rdeutz |



Support of
prefers-color-schemeis dependant on the template CSS so any options would be best placed in the template XML, rather than a system plugin. I am not even sure if any options are required as the color scheme is defined by the OS. Some sites do offer a frontend switch to set the color scheme which would be a frontend option rather than an XML option?