Feeling Lucky
J4 Issue
?
[#22604] - [4.0] Colour layout swatch positioning
- Closed
- 15 Oct 2018
- Medium
- Build: staging
- # 22604
What needs to be fixed
The positioning of the colour fields/layout
Why this should be fixed
Due to the increased height of inputs with the new template and jQuery Minicolours not adapting, the swatch is misaligned
How would you fix it
Add some styling overrides for the current picker as shown below:
.minicolors-theme-bootstrap .minicolors-swatch {
top: 50%;
left: 8px;
border-radius: 0;
transform: translateY(-50%);
}
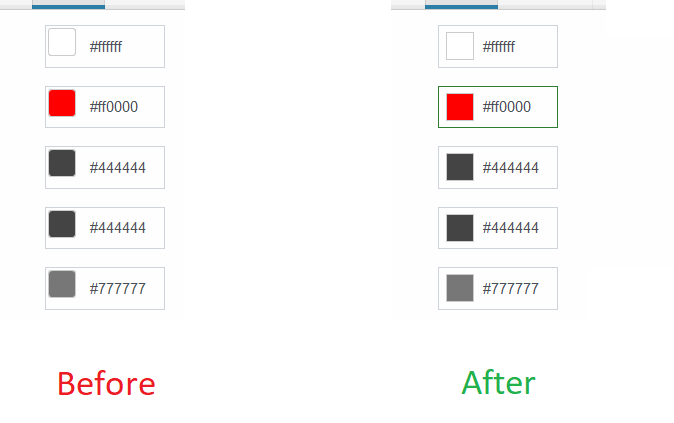
Screenshots
| Labels |
Added:
?
|
||
| Labels |
Added:
J4 Issue
|
||
| Status | New | ⇒ | Closed |
| Closed_Date | 0000-00-00 00:00:00 | ⇒ | 2018-10-15 09:22:06 |
| Closed_By | ⇒ | C-Lodder |

@C-Lodder can you submit a PR please